Html レイアウト サンプル
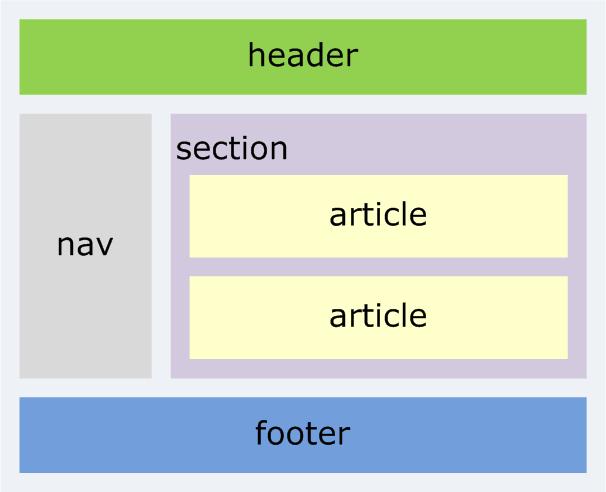
2.html文書がシンプルに html5で加わった新要素のおかげで、html文書がシンプルに書けるようになりました。 下のようなレイアウトを想定してみます。 いままでのhtml4やxhtml1では、次のような書き方をしていました。.

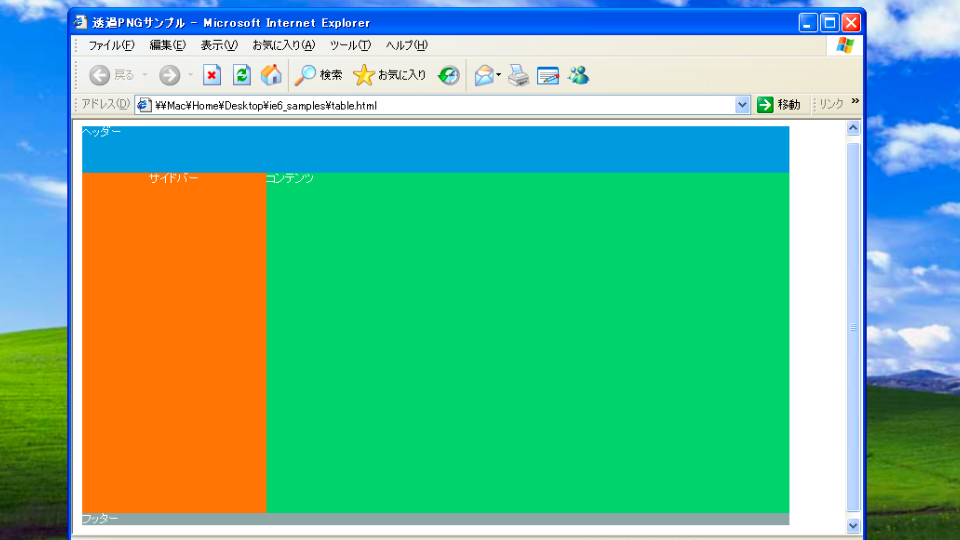
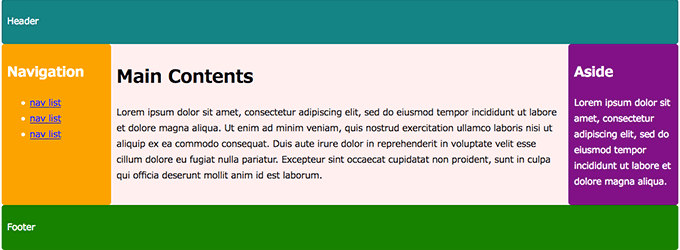
Html レイアウト サンプル. Table-cell により float のように横並びボックスレイアウトができます。. CSS2.1 対応の IE8 から使える CSS テーブルレイアウトの display:. グリッドレイアウトが適用される範囲はグリッドコンテナ要素の子要素です。 下記HTMLサンプルにおいて、body要素をグリッドコンテナに指定すれば、子要素である header, main, aside, footer 要素をグリッド上に配置できると言う具合です。.
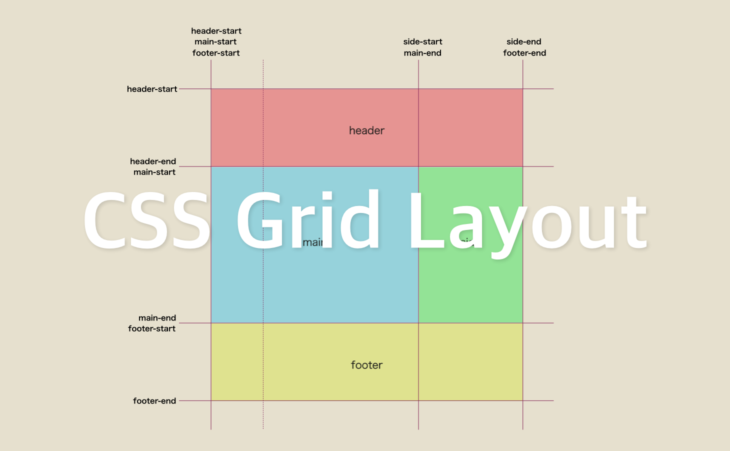
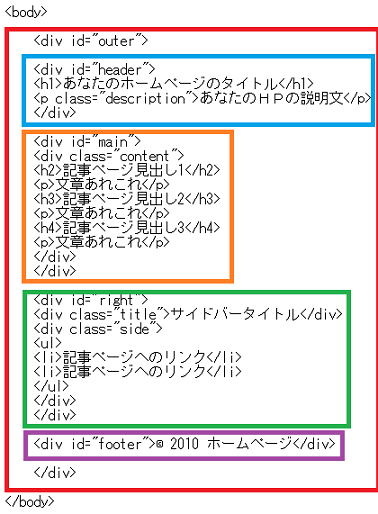
グリッドレイアウトを使う手順はたった3ステップです。 今回は簡単なサンプルとして、下のような2x2のレイアウトを作ってみます。 <ステップ1> html と 必須のcss を記述する. レイアウトで選ぶウェブデザイン・htmlテンプレート厳選40個総まとめ 18年版 Argon Design System Bootstrap 4フレームワークを利用し、100種類を超える独自コンポーネントを揃えたテンプレート。. サンプル表示 (8) Top↑ display:.
上のサンプルのHTMLコードでは、2カラムでレイアウトする2つのコンテンツをまとめているのが<div class=”wrapper”></div>です。 そして2カラムでメインコンテンツにする要素をまとめているのが<section class=”main”></section>. 1 htmlのサンプルコードで基本構成を理解しよう2 htmlのサンプルを分解: 最低限必要なタグとは3 htmlのサンプルを分解: htmlの要素とは4 htmlのサンプルを分解: html要素の属性と値とは5 htmlのサンプルを分解:. HTML5における、form要素を使ったWEB入力フォームの作成方法をまとめました。フォーム内部でGUIとなるinput, select, button要素の使い方についてまとめます。 HTML「フォーム」とは? HTMLにおける「フォーム」とは、ユーザがWEBページから入力したデータを送信するためのGUI(グラフィカルユーザ.
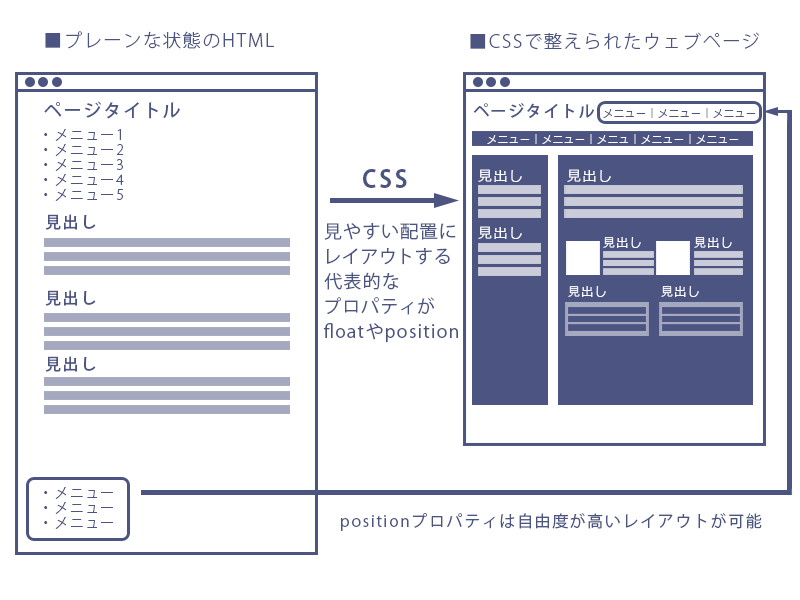
(X)HTMLとCSSの基本を理解している方。 デザインのコツを学びたい方。 必要な環境 本連載で動作確認を行ったブラウザは次の通りです。 Windows 7 Internet Explorer 11(以下IE 11) Windows 7 Firefox 30 Windows 7 Chrome 35 floatレイアウトのポイント 1. Html 表は表形式のデータを表示するのに適していますが、何年も前に — 基本的な css でさえブラウザー間で確実にサポートされる前に — ウェブ開発者はウェブページ全体のレイアウトにも表を使用していました — ヘッダー、フッター. HTMLで表を作成してみたい tableタグの基本的な使い方を理解したい 思い通りのレイアウトで表を作成したい HTMLを使用していると、表を作成する機会はよくあると思います。しかし指定できることが多すぎて、使い方についていまいちよくわかっていない方も多いのではないでしょうか?.

若い世代が知らない00年代のhtmlコーディングの地獄 Ics Media

今度こそわかった Cssグリッドレイアウトの作り方と基本知識

よく使用されるwebページのレイアウトやui要素91種類をシンプルなcssで実装するコードのまとめ Css Layout コリス
Html レイアウト サンプル のギャラリー

レイアウトで選ぶwebデザイン Htmlテンプレート40個総まとめ 18年版 Photoshopvip

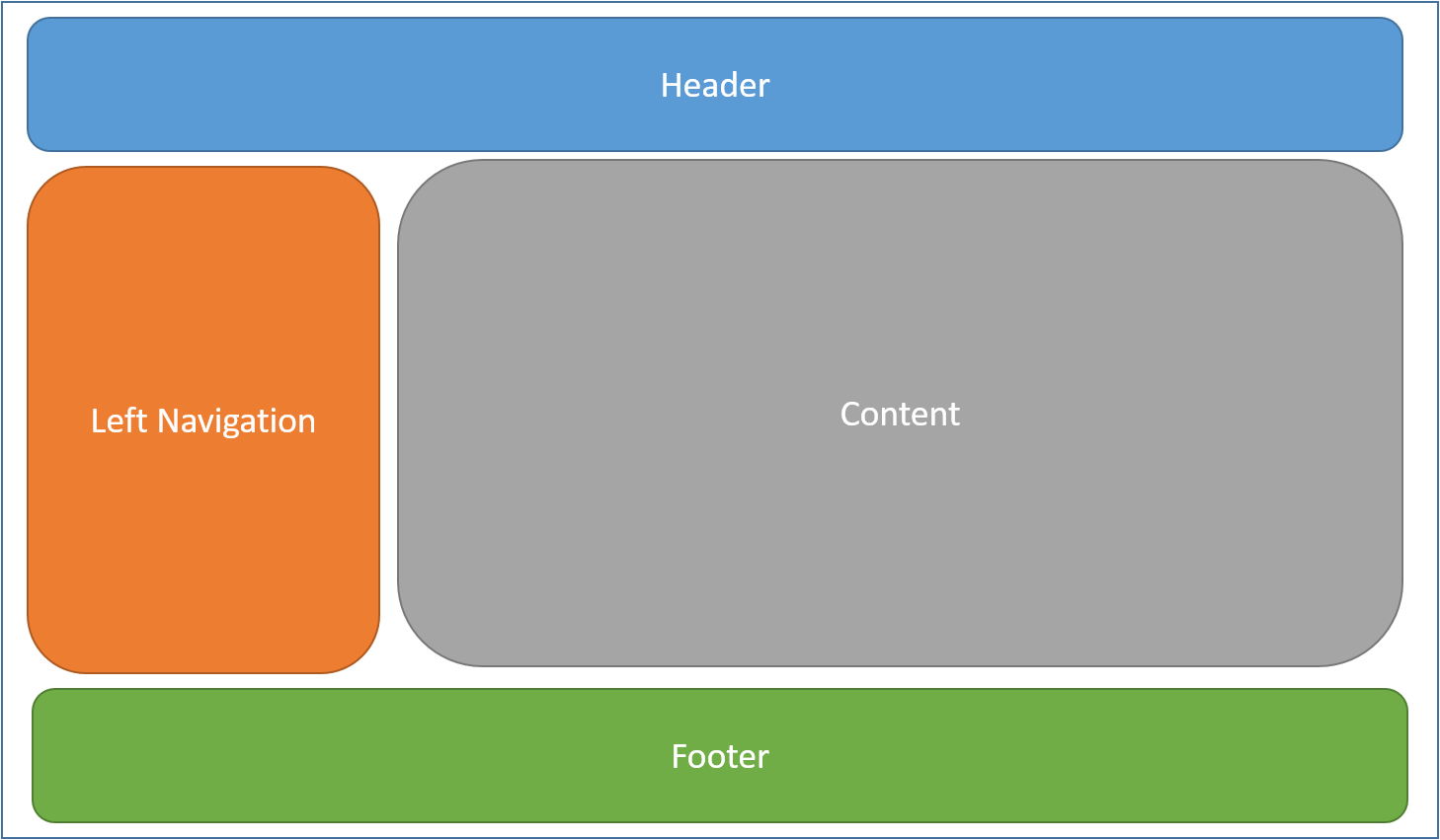
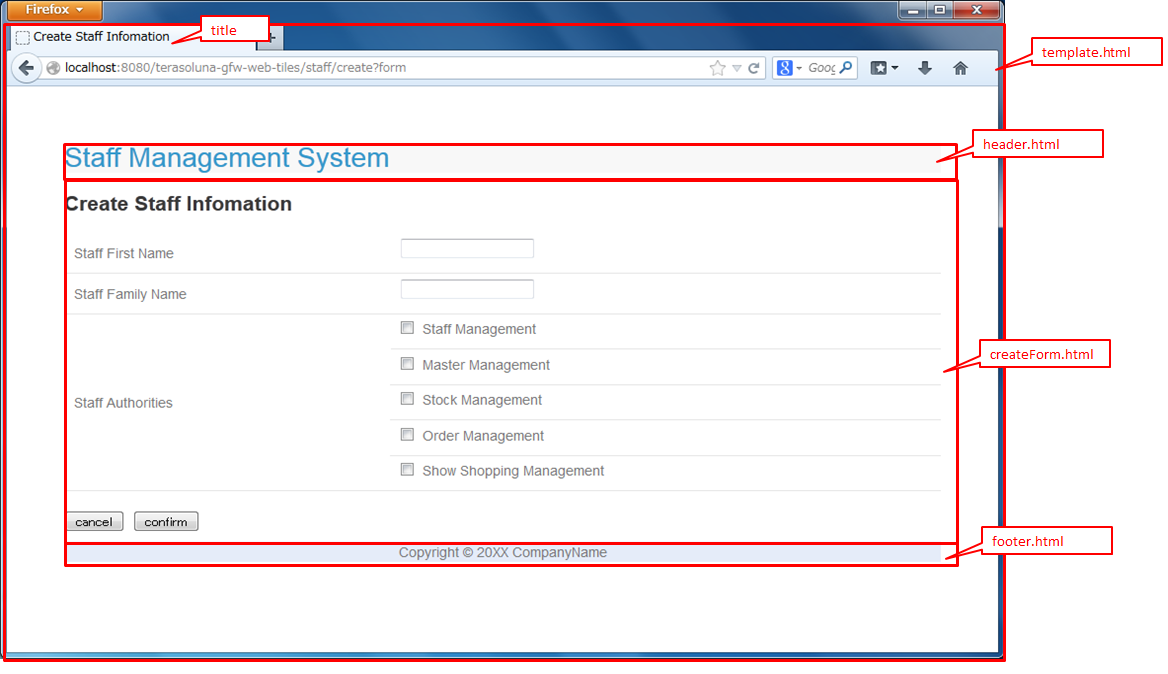
テンプレートのレイアウト構成について

Html Css フレックスボックスレイアウト Display Flex を使って Header Footer を作ってみる 最小 サンプルコード Qiita

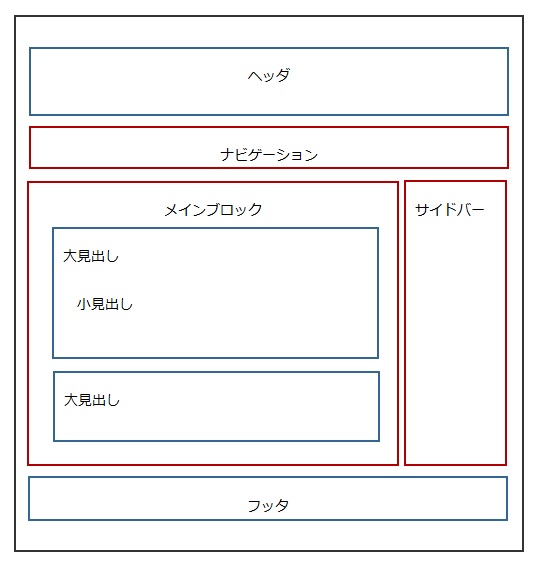
Webの基本レイアウトまとめとサンプルコード 備忘録

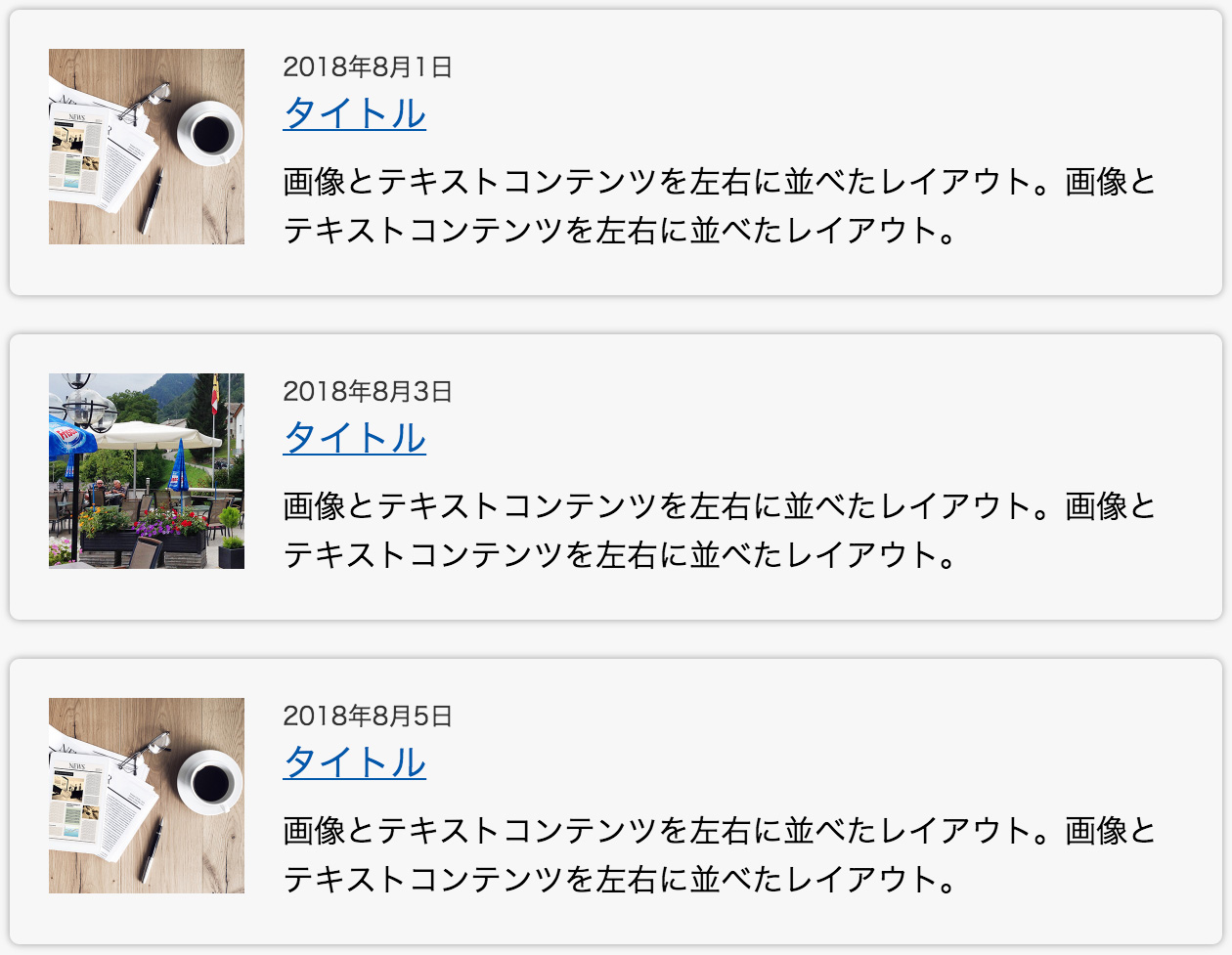
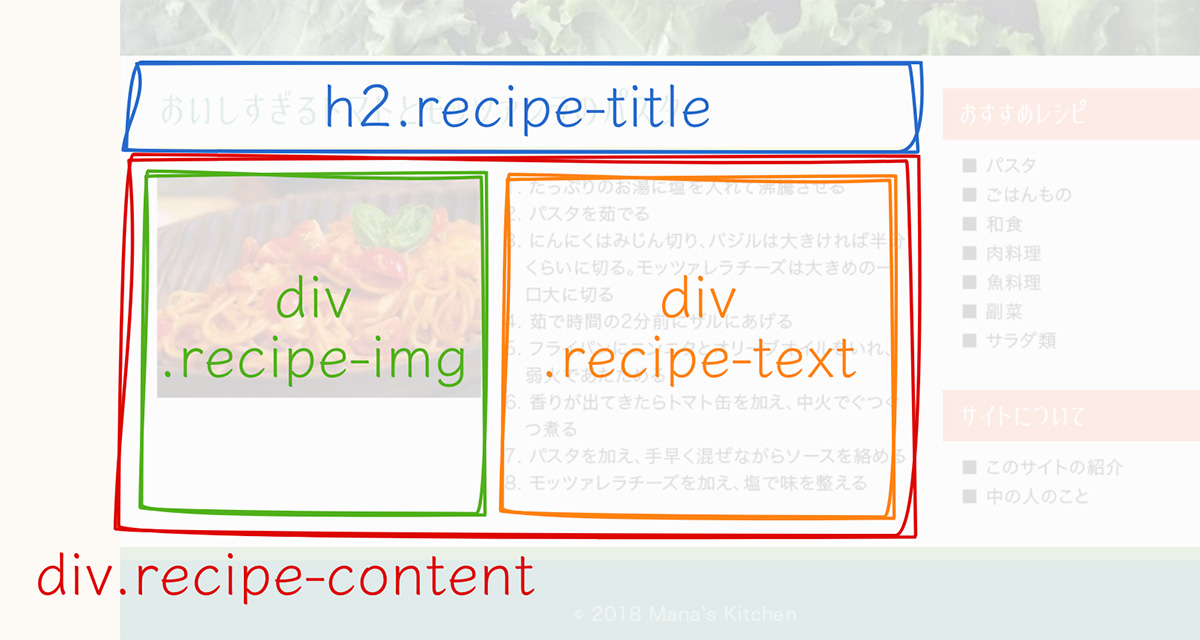
サムネイル画像とテキストのコンテンツを横並びにする Graycode Html Css

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Bootstrapでスマートフォン Pc両対応ページを手軽にレイアウトする 第1会 スペーシングユーティリティ

Bootstrapで行こう すごい無料htmlテンプレート24個まとめ 14年12月度 Photoshopvip

レイアウト機能を使ってみよう ハンズオン Ablogcms Io

12 Cssを書いてレイアウトやデザインを施す 前編 ハイファイブクリエイト

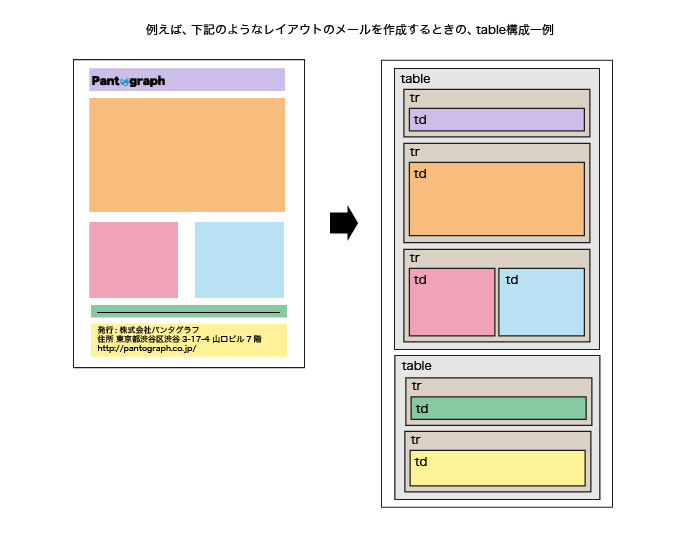
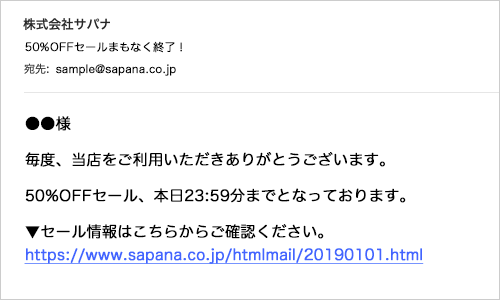
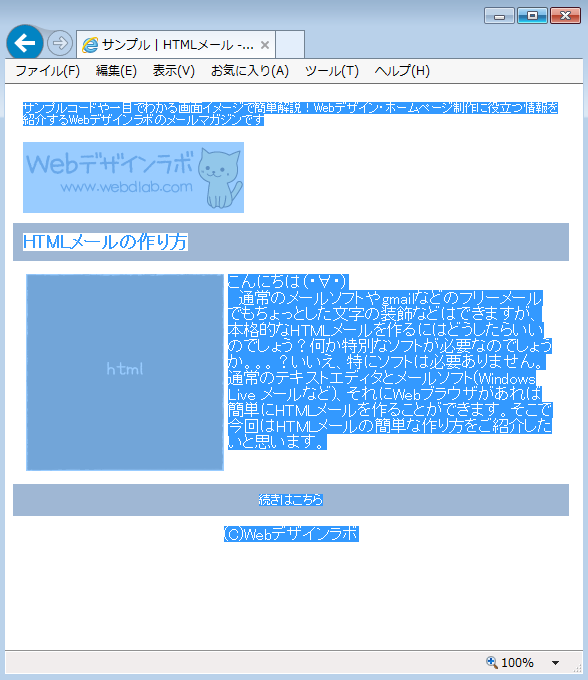
レスポンシブhtmlメールの作り方と3つの注意点 株式会社パンタグラフ

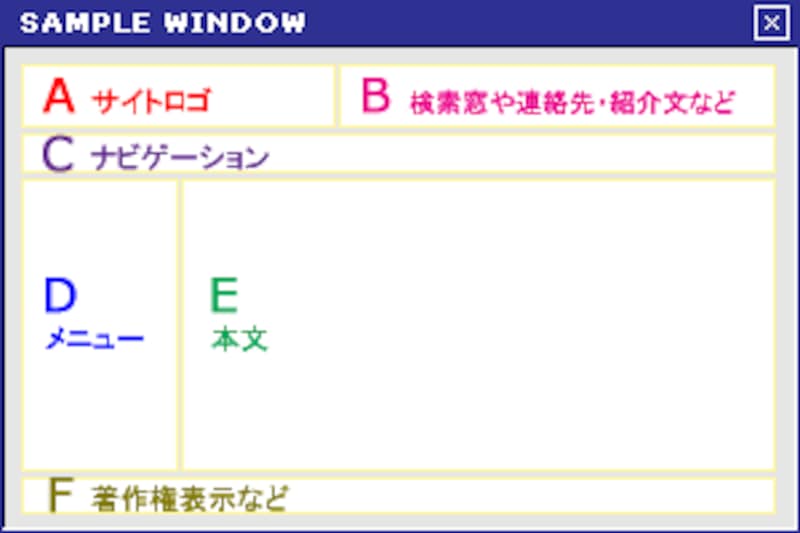
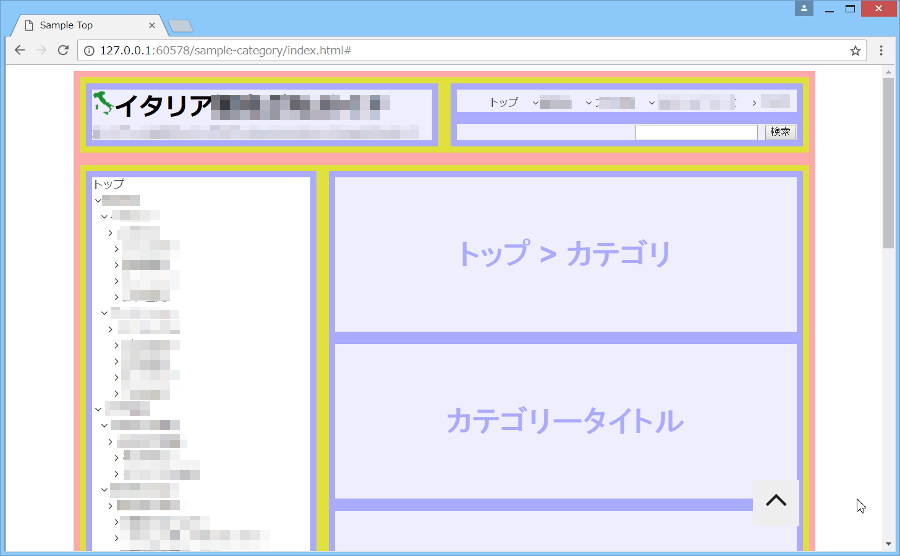
Htmlレイアウトのサンプル紹介 Html Css最速攻略

Asp Net Core でのレイアウト Microsoft Docs

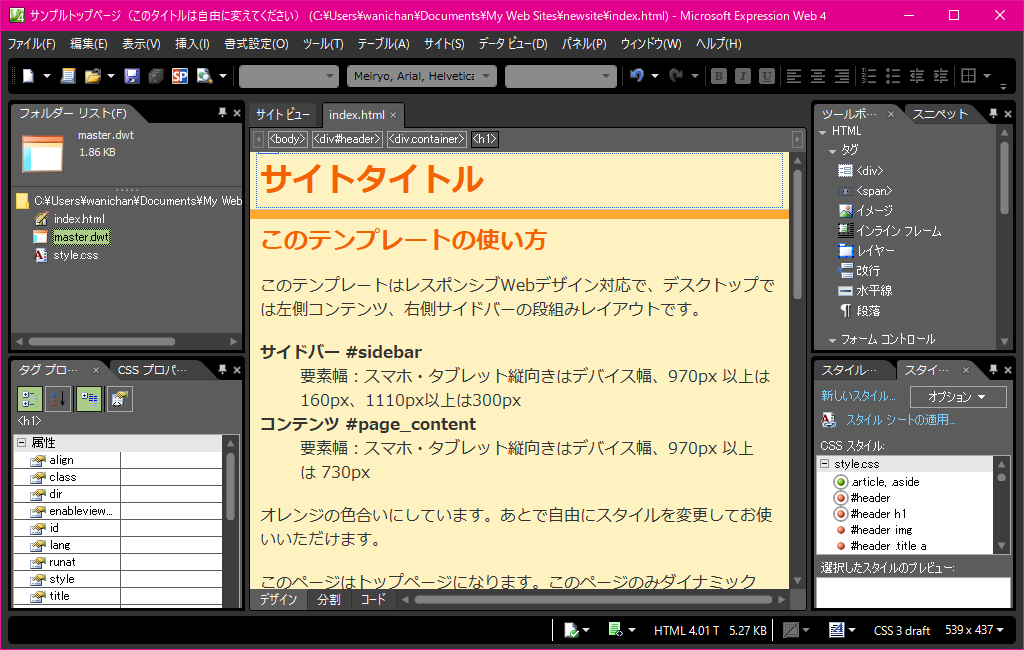
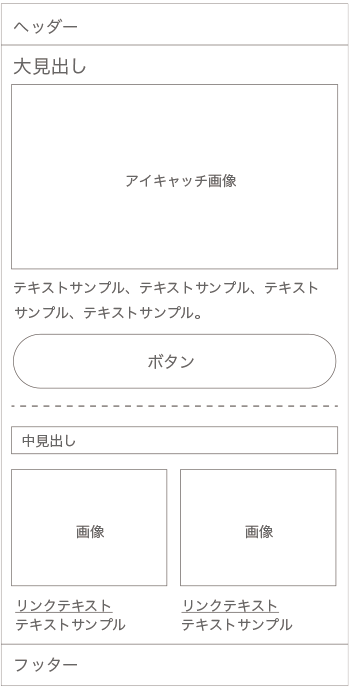
初心者の為のテンプレートの使い方 ネットマニア

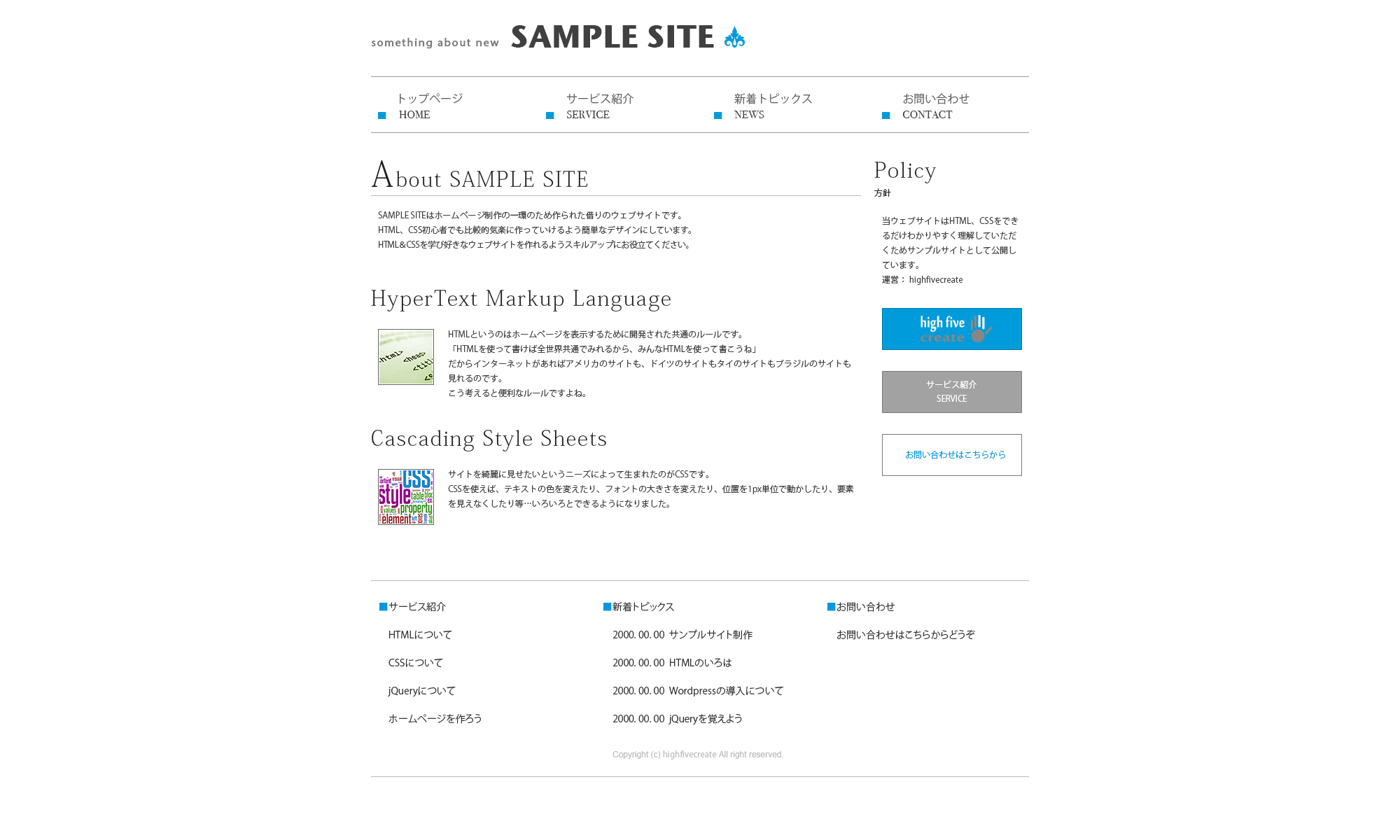
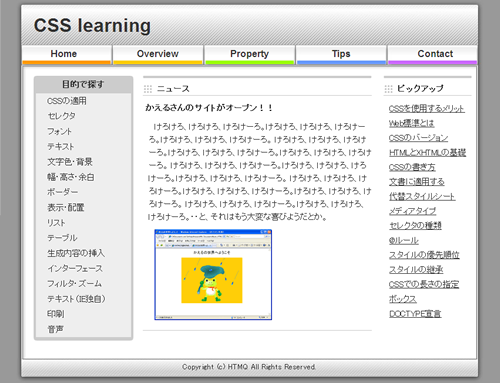
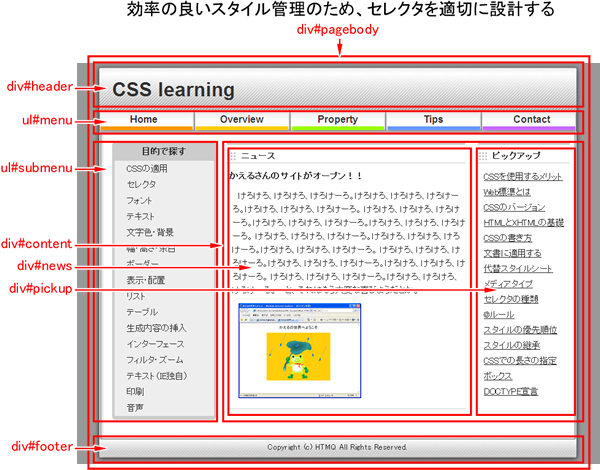
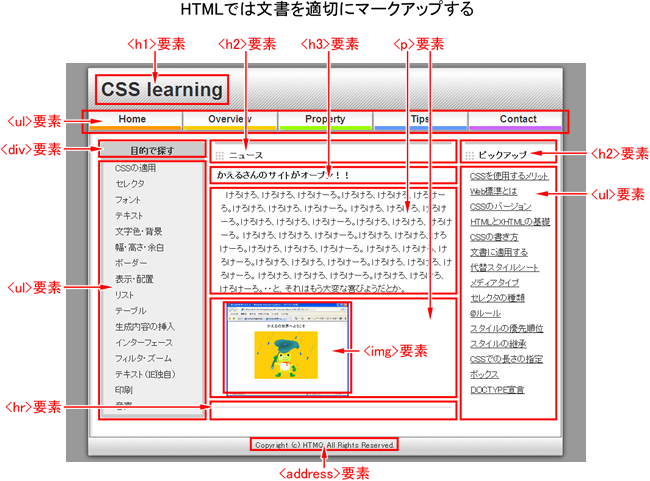
Html Cssによるウェブページ制作例 Cssの基本

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版
Q Tbn 3aand9gcqgw0kw7zxwkmitg9xgwmelev7xri Spllediuxmrtmtwgi5osl Usqp Cau

Expression Web 4 テンプレート Expression Web 4 Beginner S Guide

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

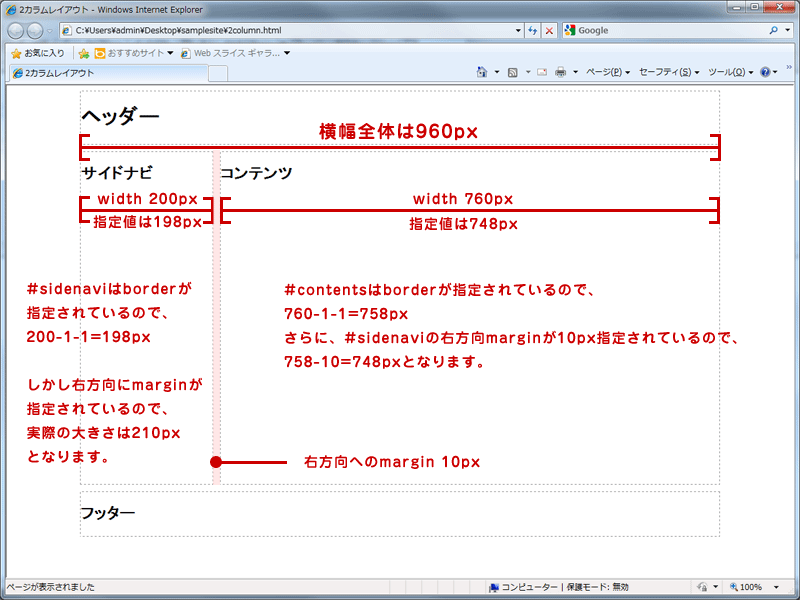
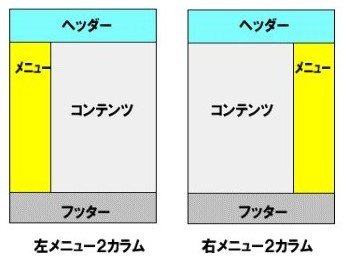
2カラムレイアウトの作り方 さきちんweb

ボタンデザイン100 Lp デザイン パンフレット デザイン デザイン

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ ウェブデザイン グラフィックデザインのレイアウト パンフレット デザイン

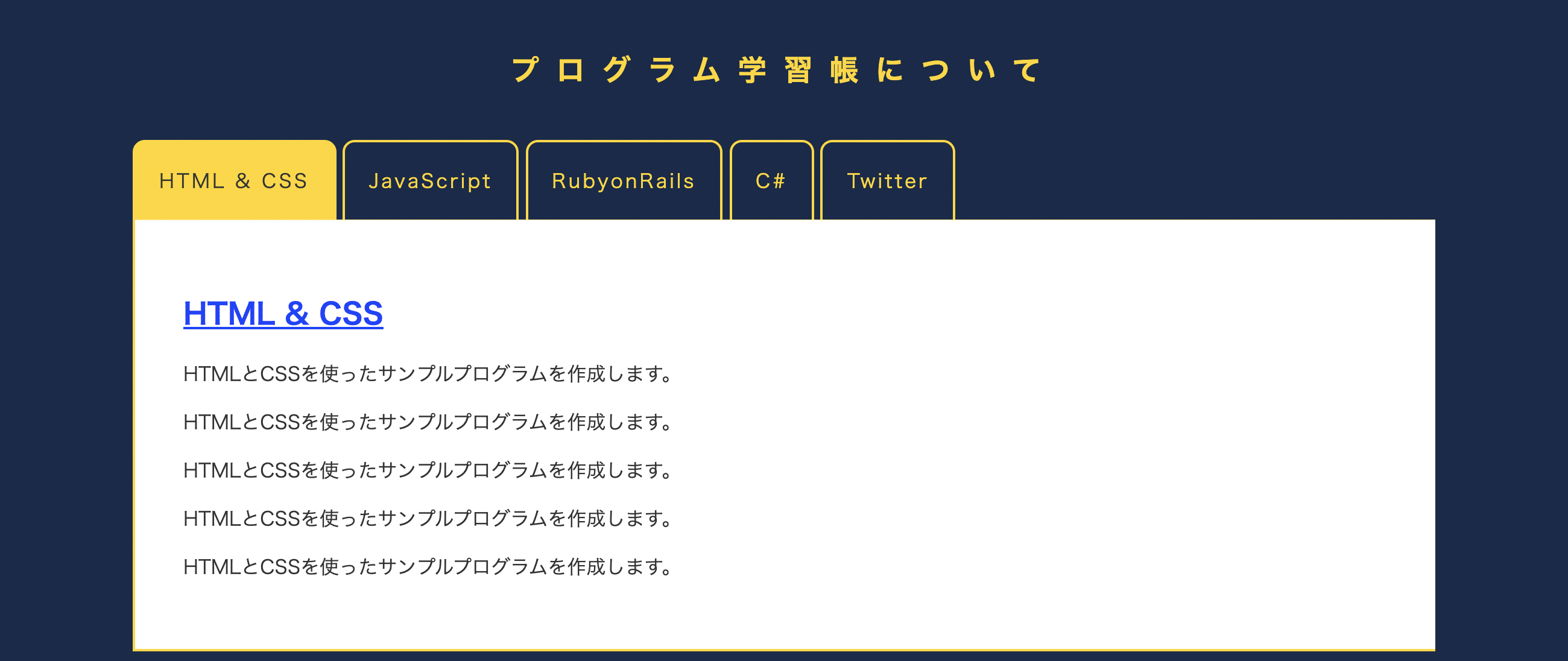
タブレイアウトを作ってみた Htmlとcssとjs プログラム学習帳

Webの基本レイアウトまとめとサンプルコード 備忘録

Webの基本レイアウトまとめとサンプルコード 備忘録

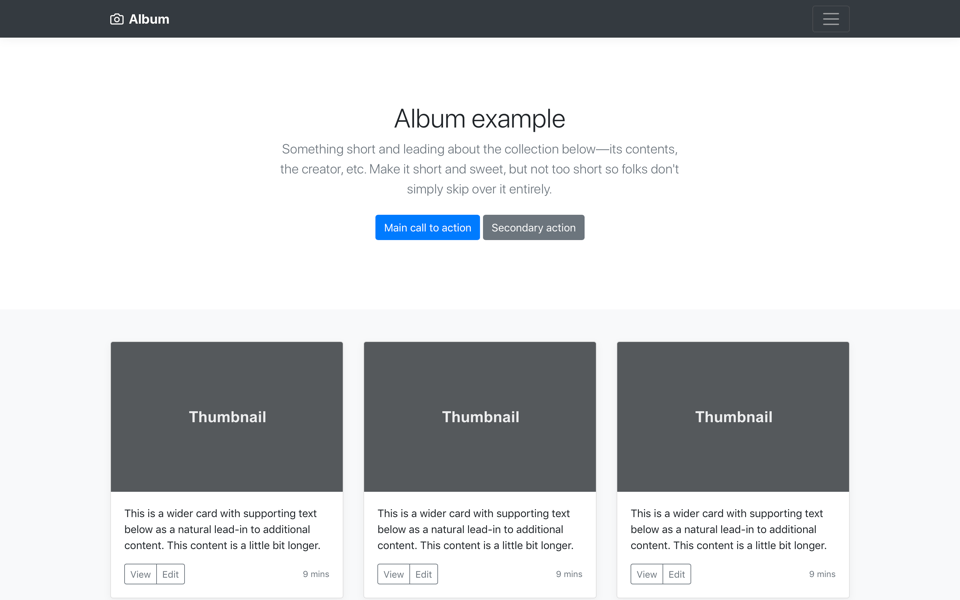
サンプル Bootstrap 4 3 日本語リファレンス

Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ

Htmlとcssのみで作ったカードデザインのテンプレートパーツ Snippet

Css Flexboxで聖杯レイアウトのテンプレート

Cssレイアウトはdivタグで作る 人気ホームページが作れる簡単作成講座

Html Htmlメールのレイアウト デザインについて Webデザインラボ

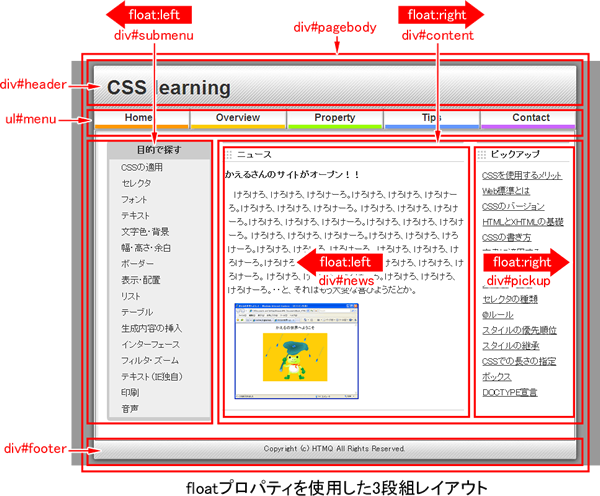
デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン

Html Cssによるウェブページ制作例 Cssの基本

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

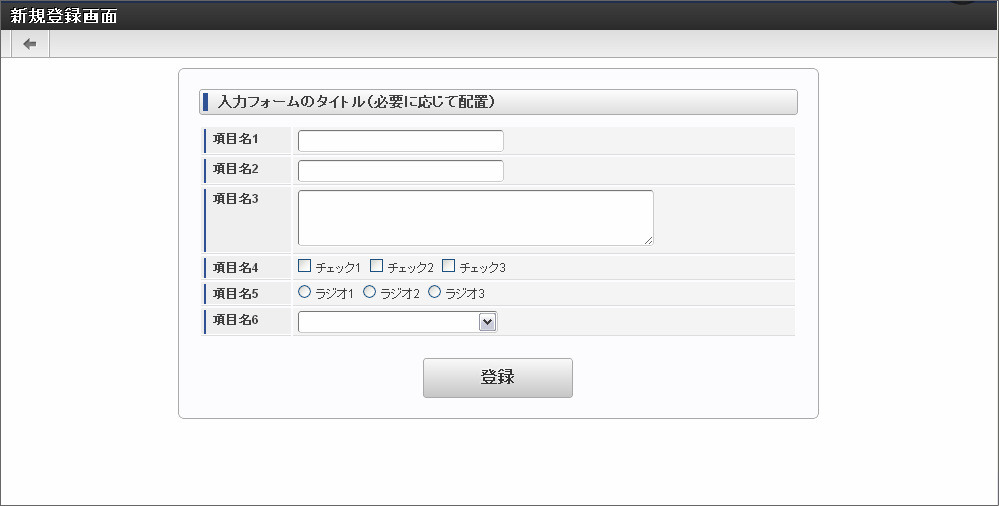
7 1 1 登録画面 Uiデザインガイドライン Pc版 第5版 15 04 01 Intra Mart Accel Platform

Htmlのメールテンプレート紹介 Sendgridブログ

見出しデザインのサンプル パンフレット デザイン Lp デザイン テキストデザイン

Htmlで2カラムのレイアウト作成をできるようにする

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Flexboxを利用してよくあるレイアウトを実装したサンプル集 Nxworld
Q Tbn 3aand9gcsii1tf3d6guxv Hrpefne0u28mzfflcedkywx Uavh5jgvi5cb Usqp Cau
Q Tbn 3aand9gcthqgeyz1sz Si 7n5ita1igy9 Fu Hiri3l9orhf11kg3zwwvo Usqp Cau

デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

Html Cssによるウェブページ制作例 Cssの基本

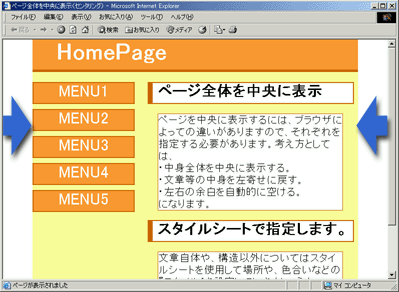
ページ全体を中央に表示 センタリング Webサイト作成 フリー素材コード の1uphp Com スタイルシート Html やfirefox Operaなどのブラウザの表示結果まで

Webの基本レイアウトまとめとサンプルコード 備忘録

文章レイアウトとフォントのサンプル

サイトを作るときに役立つ一番シンプルなcssレイアウトのソース 幅固定 Ri Mode Rainbow

おすすめのホームページテンプレート 作成時の時間短縮に最適 Mixhost サーバーコラム

見出しデザインフリー素材集 サンプル Css Htmlタグも アフィカツ 共働きイクメンパパのブログで脱サラ物語 パンフレット デザイン 見出し デザイン

3 4 Css Flexの簡単な書き方 Flex Direction Orderを駆使 ホームページ作成 All About

2 4 Css段組2 スタイルシートで作る段組レイアウトの例 ホームページ作成 All About

文章レイアウトとフォントのサンプル

Q Tbn 3aand9gcrlee7ieiar2fzvhk7jeef Gpt9px5zdiykzq Usqp Cau

コピペで使えるリストデザインアイデア 01 Png パンフレット デザイン Lp デザイン ウェブデザイン

無料で使える Htmlメールのテンプレートをご紹介 Blastmail Official Blog

使えるcssレイアウトテンプレート集 Mycelly Com Phpspot開発日誌

崩れないhtmlメールを作ろう Gmo Media Creator Blog

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

レイアウト Html5 いまさらhtml Css入門講座

テンプレートのレイアウト構成について

コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker

デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン

レイアウト機能を使ってみよう ハンズオン Ablogcms Io

Positionによるレイアウトの指定 Mk Design Mkデザイン

Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン

ほとんどcssは変えずにxhtmlとhtml5で同じレイアウトの作成と作りながら悩んだことまとめました サンプルソース付 Html5でサイトをつくろう

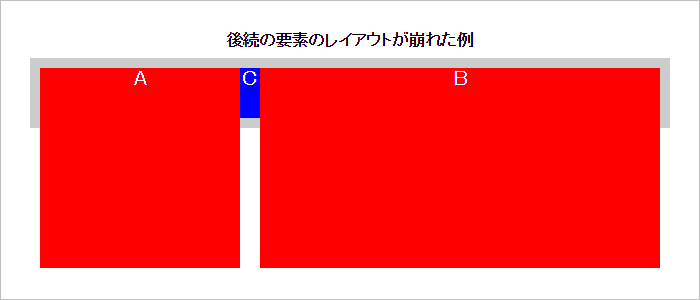
レイアウトが崩れる原因

Html Cssによるウェブページ制作例 Cssの基本

無料で最強 レスポンシブ対応の高品質htmlテンプレート23個まとめ 17年10月度 Photoshopvip

Html Css Webデザイン スタイルガイド Htmlとcss使い分けのルール Webコンテンツデザインの実践 エ ビスコム テック ラボ 本 通販 Amazon

カスタムテンプレートのご利用について 人気ランキングのレイアウト

よく使われるレイアウトやuiコンポーネント それだけを実装するためのhtmlとcssのシンプルなコードのまとめ コリス

Htmlの記述

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

Html5 Css3を使ってhtmlドキュメントを装飾する Techbooster

Cms 悩み解決事例 自由にレイアウトを変更できるパーツを 自由に配置 Cmsを導入するならライトワイヤード Cmsにデジタルマーケティング機能を統合

スマホやレスポンシブにも対応 高品質なhtmlテンプレート30選 Codecampus

Html無料テンプレートダウンロード レスポンシブ 日本語向け 商用利用もok 著作権フリー テンプレどん ポポデザイン

Html Css コピペで簡単 見出しデザイン記事まとめ Miyazaki Life パンフレット デザイン Lp デザイン テキストデザイン

Htmlレイアウトのサンプル紹介 Html Css最速攻略

Htmlメール制作編 コーディングサンプルや 役立つwebサービスのご紹介 株式会社グランフェアズ

Webの基本レイアウトまとめとサンプルコード 備忘録

初心者にwebページレイアウトの作り方を教えてくれる本 Html5 Css3デザインブック

Cssレイアウトのサンプル集 Phpspot開発日誌

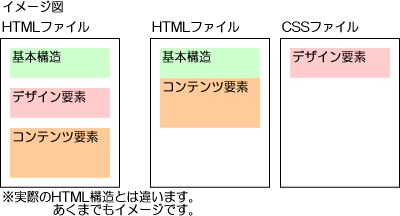
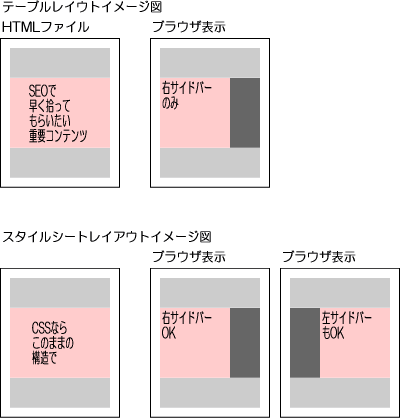
スタイルシートレイアウトについて ホームページの構造

2カラムcssレイアウト例

Webの基本レイアウトまとめとサンプルコード 備忘録

スタイルシートレイアウトについて ホームページの構造

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Navi

Htmlスニペット

みんな大好きリキッドレイアウト 固定幅 リキッドレイアウトの実装 Skyguild

Div でレイアウト その1

無料で使える Htmlメールのテンプレートをご紹介 Blastmail Official Blog

4 12 Thymeleafにおける画面レイアウト Macchinetta Server Framework 1 X Development Guideline 1 7 0 Release Documentation
Q Tbn 3aand9gcq1a8d4y9oz8u3q Sz2rluzenohb78 Zde4wq5vxmyjh77rb Usqp Cau

現場で使える最低限の知識がしっかりと身につく Html Css デザイン Textbook 磯 博 Glatch 杉谷祐樹 杉谷知佳 本 通販 Amazon

Htmlメール制作編 コーディングサンプルや 役立つwebサービスのご紹介 株式会社グランフェアズ



