Webページレイアウト

Q Tbn 3aand9gcqmkvbgvr03gortfp8ljeljyhhlmwrqkv2zbqvwwuaaii2aouo3 Usqp Cau

レイアウトエディタ 商品データベース作成ソフト Plusdb

平成29年度 第3回it研修 公益財団法人奈良県地域産業振興センター
Webページレイアウト のギャラリー

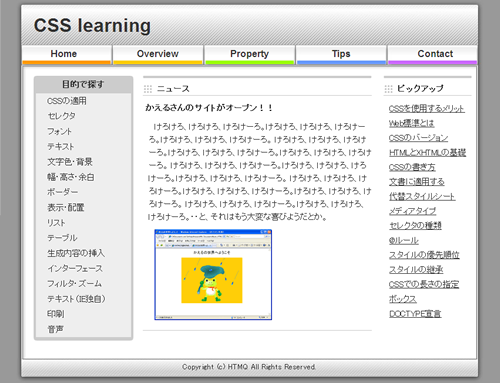
Html Cssによるウェブページ制作例 Cssの基本

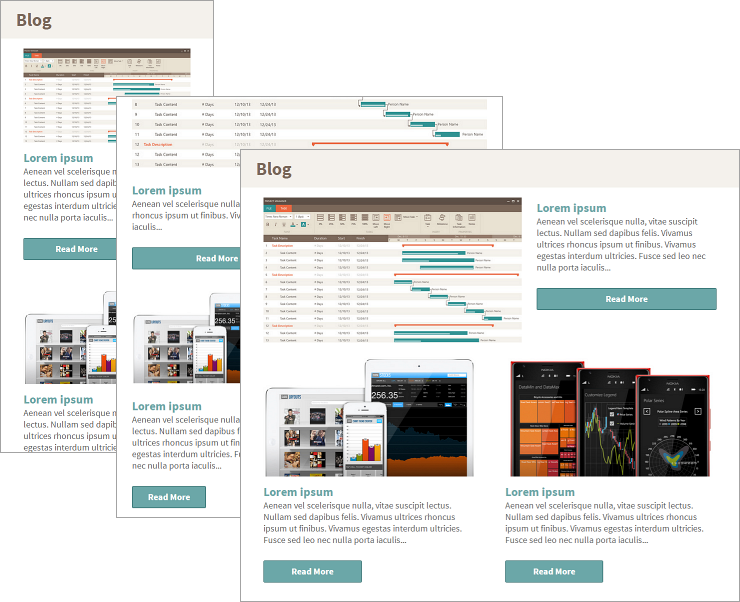
Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

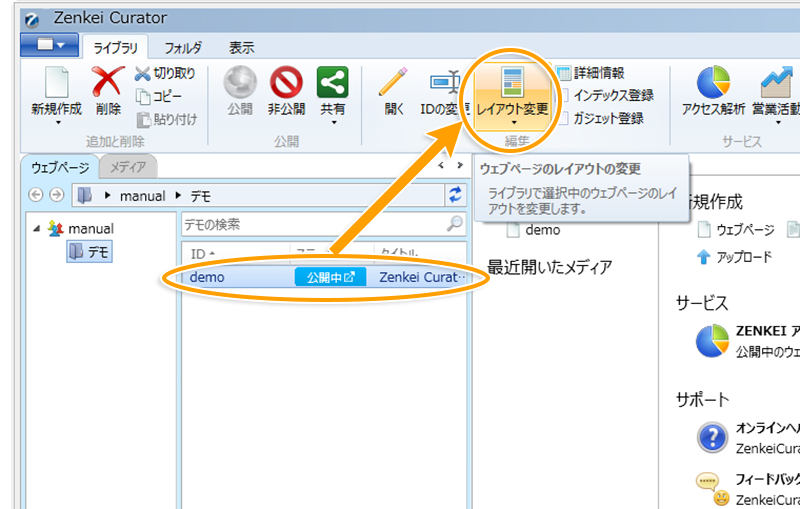
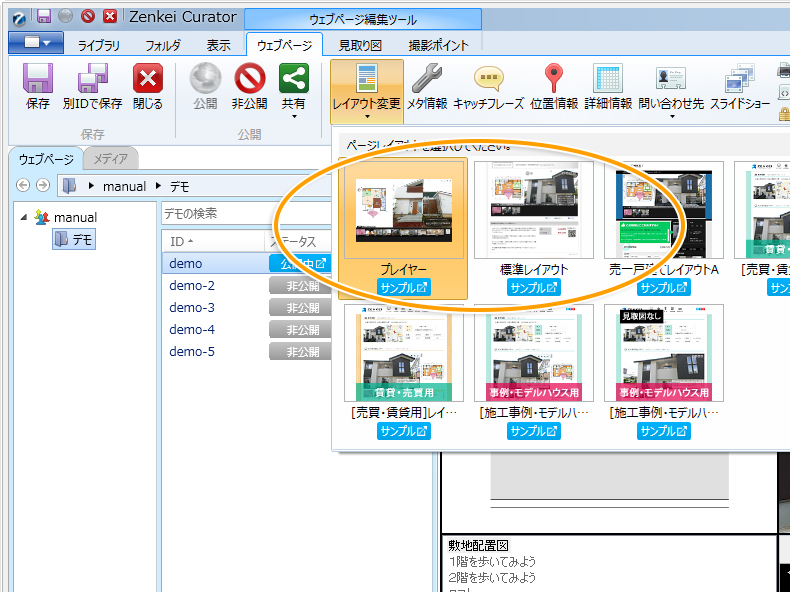
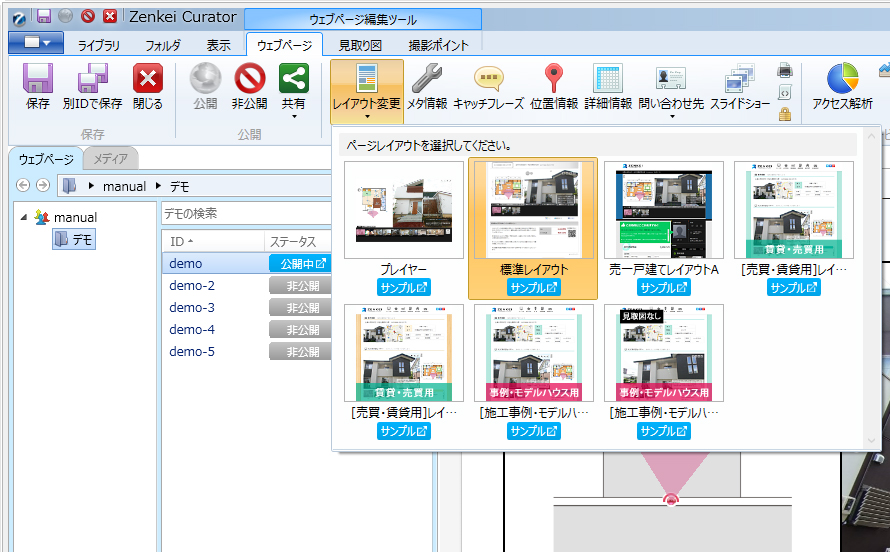
ウェブページのレイアウト変更 Zenkeicurator 全景キュレーター 不動産向けパノラマvr ヘルプ

ウェブページのレイアウト変更 Zenkeicurator 全景キュレーター 不動産向けパノラマvr ヘルプ

17年にコンテンツを輝かせた11種類のwebサイトのレイアウト アドビux道場 Uxdojo Adobe Blog

Web サイト ページ テンプレート レイアウト Web サイトのワイヤー フレーム ベクトル 建築 Web ページ インターフェイス図のセットのイラスト素材 ベクタ Image

Web ページ レイアウト作業時間の図は白い背景の上ベクトルします 1人のベクターアート素材や画像を多数ご用意 Istock

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webサイトの目的達成において重要な コーポレートサイトtopページのレイアウトについて エムタメ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Web Engineer S Books 吉田 真麻 本 通販 Amazon

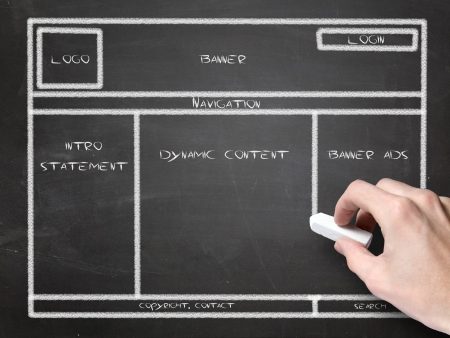
ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

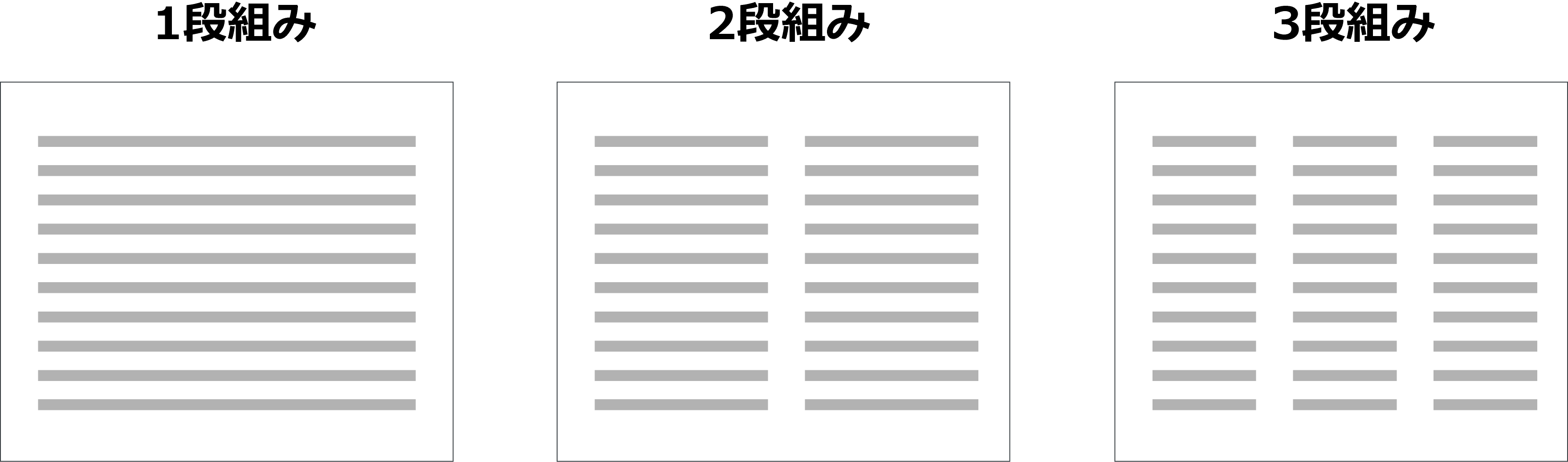
サイトの目的に応じて 適切なレイアウトを考える ドコドア

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 本 通販 Amazon

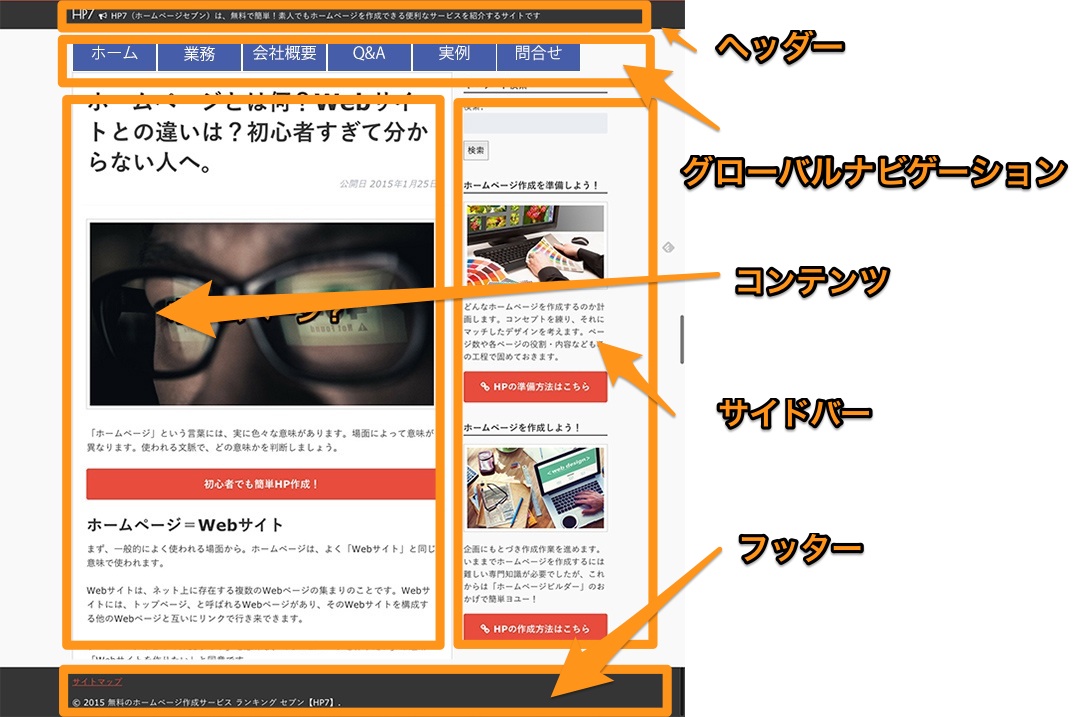
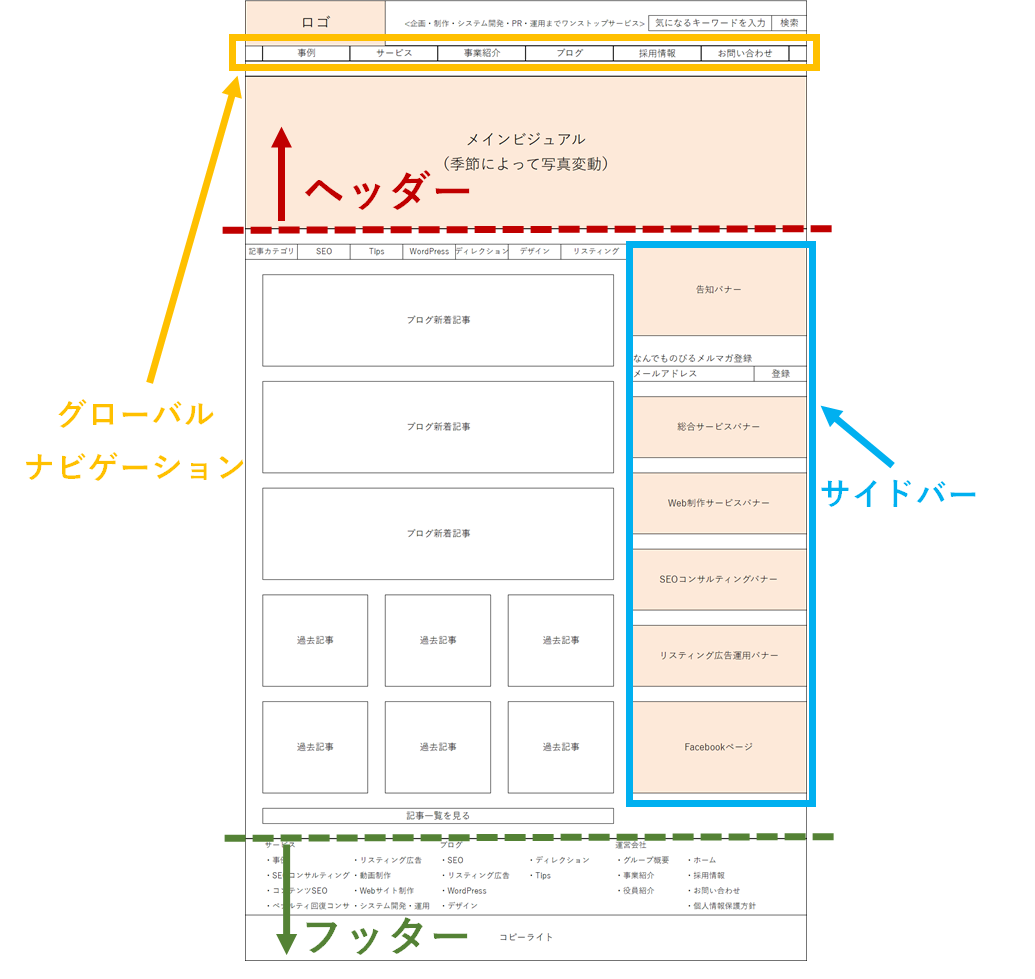
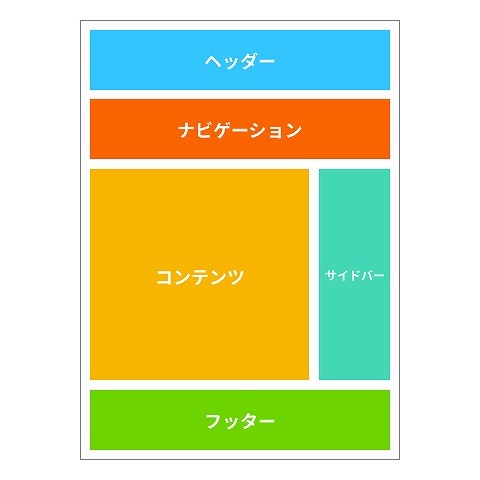
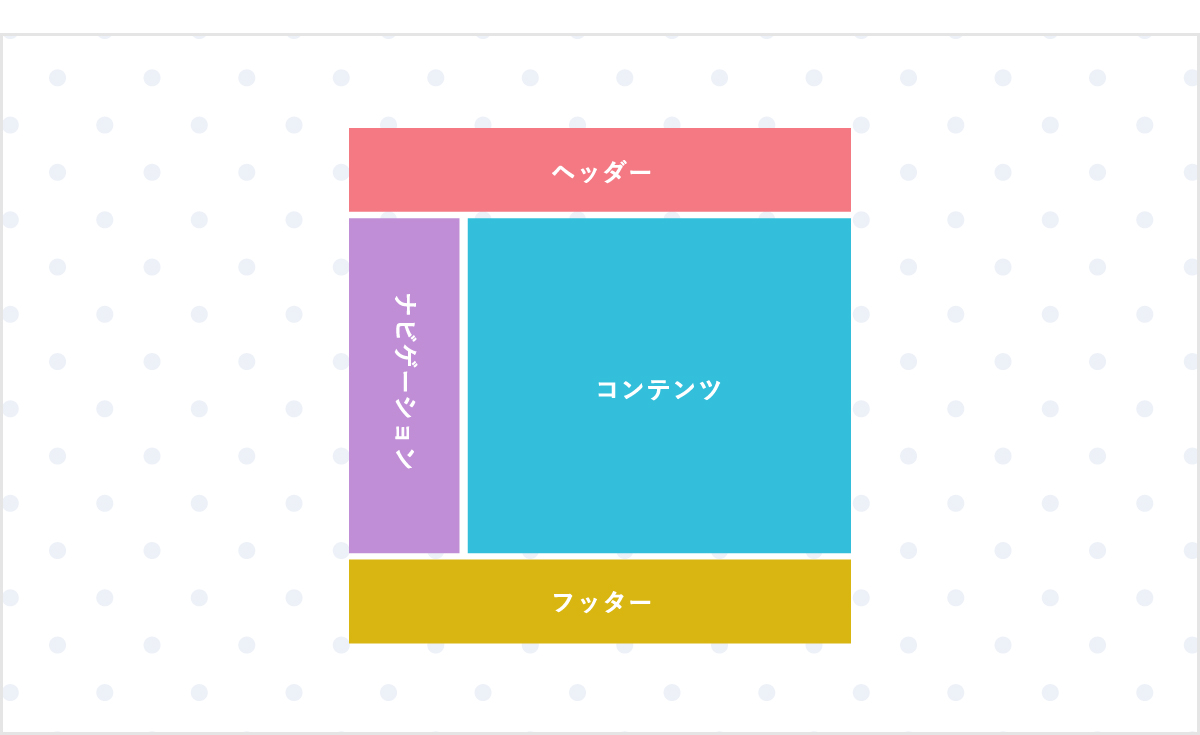
ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

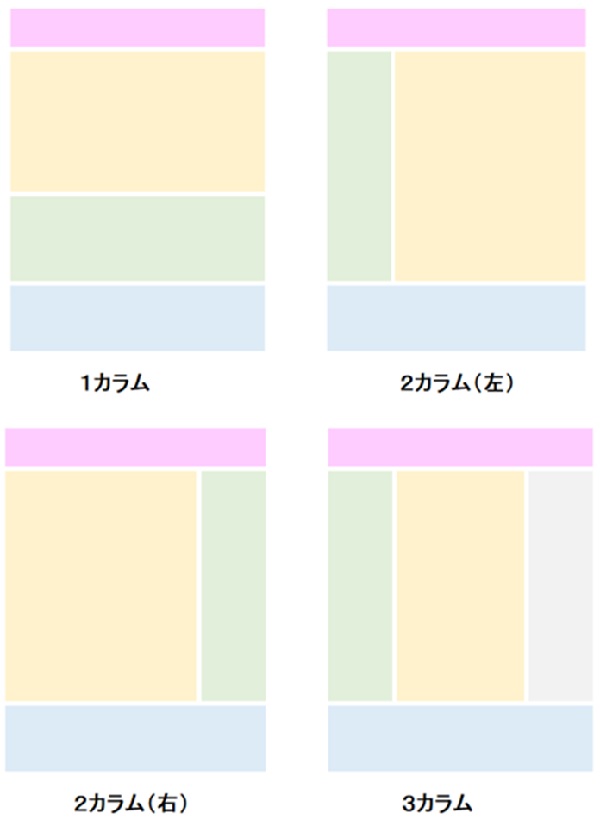
ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

レイアウトに悩んだ時に参考にしたいwebサービス 参考サイトまとめ モバイルラボ

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

読ませる為の 複雑レイアウト Doeの強み ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

ウェブページのレイアウト変更 Zenkeicurator 全景キュレーター 不動産向けパノラマvr ヘルプ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

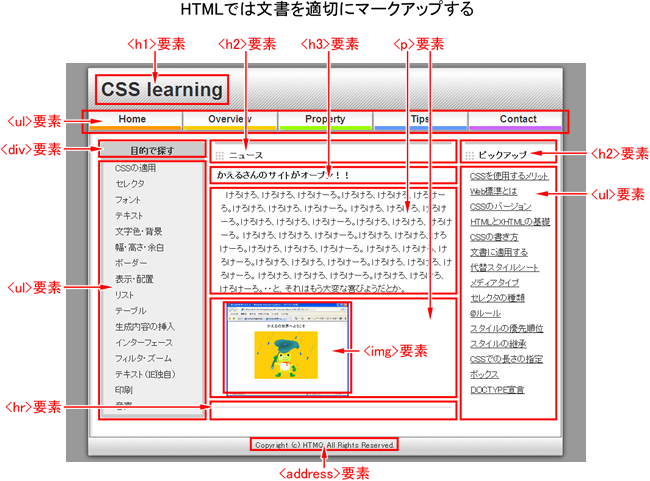
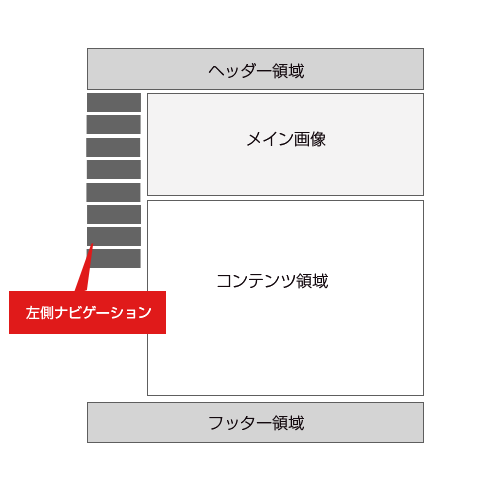
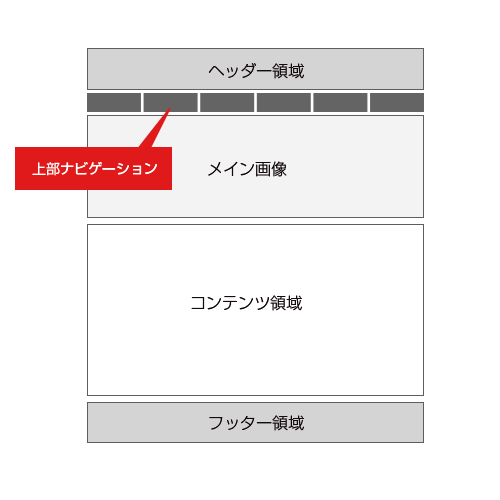
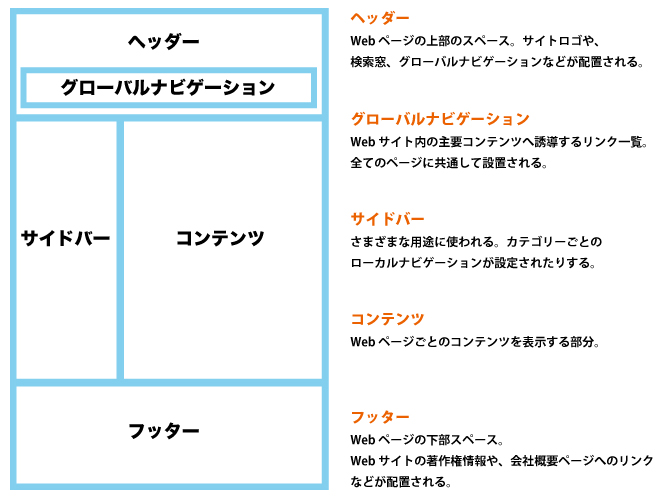
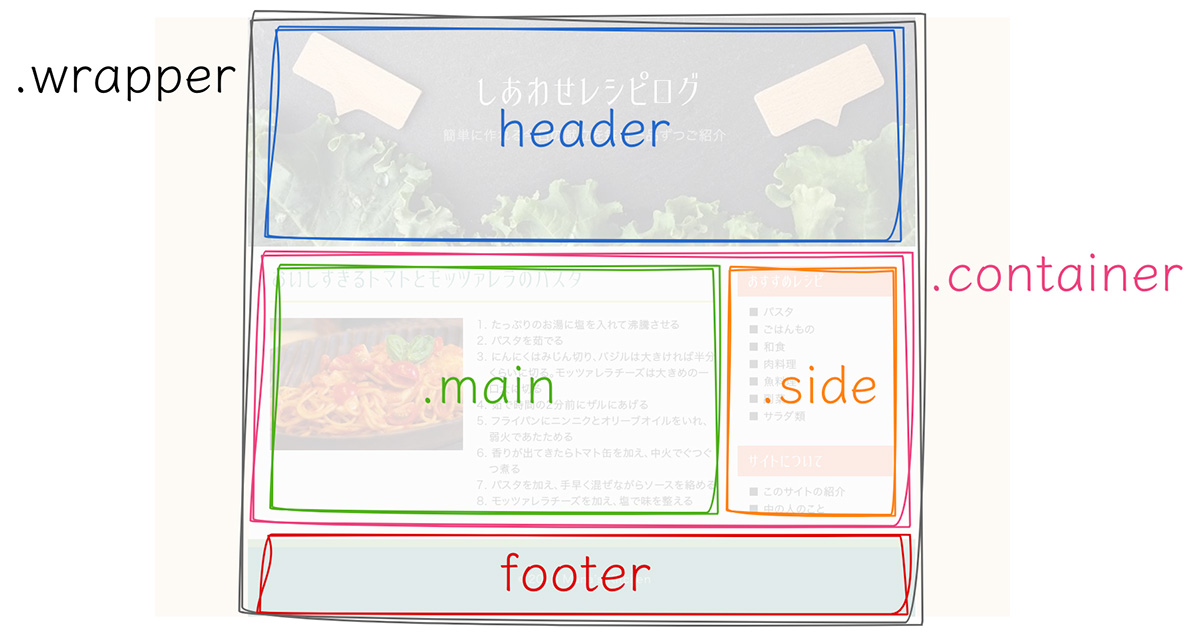
Ascii Jp Webページの基本レイアウトと各部の名称

Css 最近のwebページやアプリのレイアウトに適した ラッパーの実装テクニックを徹底解説 コリス
Q Tbn 3aand9gcrwyrbmblvjl7hxenizloxarvvwqkswtfa 1xwrmbd9k46gpncb Usqp Cau

Webページでよく使用されるレイアウトに役立つcss Gridの実装テクニックのまとめ コリス

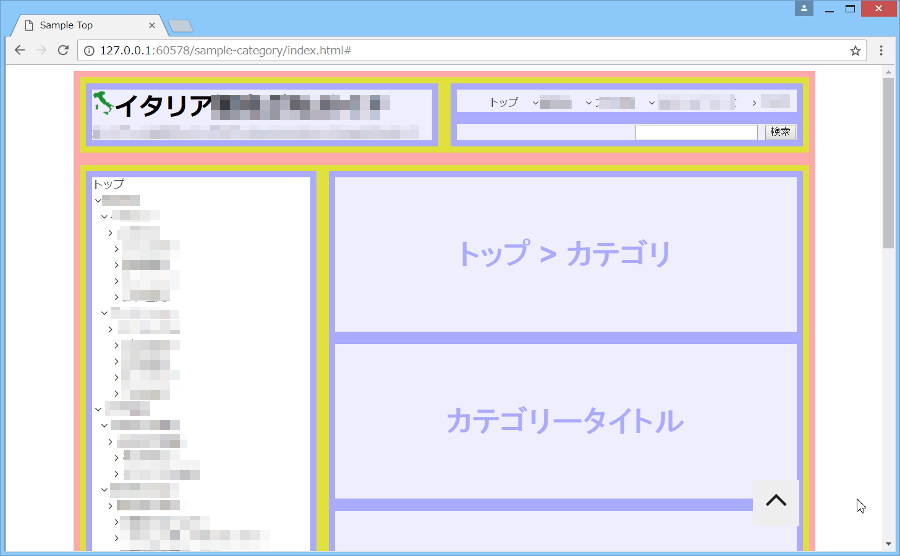
これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム

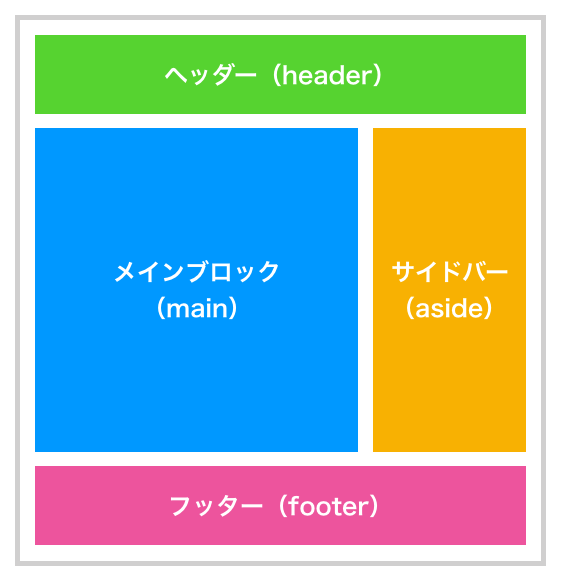
2 7 レイアウトを区切るタグ Header Main Aside Footer はじめてのwebデザイン Html Css 入門
Webページ内の情報を理解してもらいやすくするために 文字もレイアウトしよう あなたのホームページを 読んで もらおう 全6回 Web 担当者forum

脱bootstrap Rowを使わずにレイアウトしよう 2カラム編 どっかの誰かさんの独り言

ページレイアウトアルゴリズムとは 更新の背景と変更の注意点 Webma 最先端で生き抜くマーケターへ Webマーケティングメディアwebma

いまさら聞けないhtml Part2 レイアウトと見栄えを固定 日経クロステック Xtech

ホームページのレイアウトについて ホームページのお役立ちコラム

イメディオ 制作技術セミナー Cssを使いこなす Webページレイアウト実践 イベント セミナー申込画面 ソフト産業プラザ Teqs

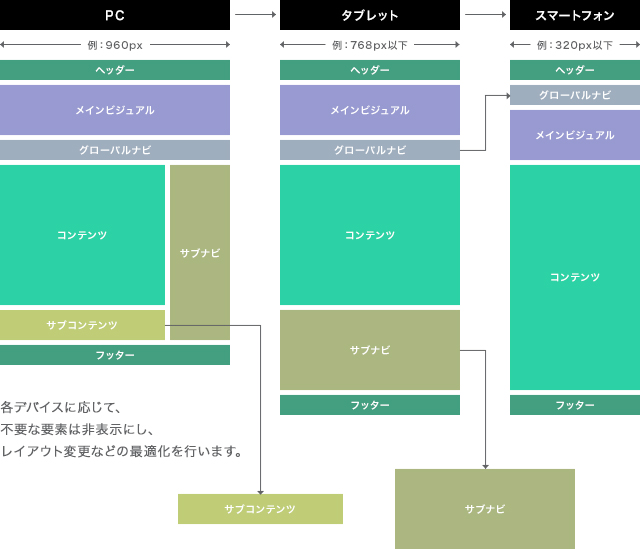
必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

ウェブサイトのデザインテンプレートweb ページレイアウトになりますベクトルます 15年のベクターアート素材や画像を多数ご用意 Istock

レイアウトがわりと詰まっていて 近年の流行りからあえてちょっとずらすようなデザインにしているように感じる 全体的に1ページあたりの情報が多いが バランス 手書き風イラストのロゴやフォント選び 構成など が絶妙でおしゃれに感じた Lp デザイン ウェブ

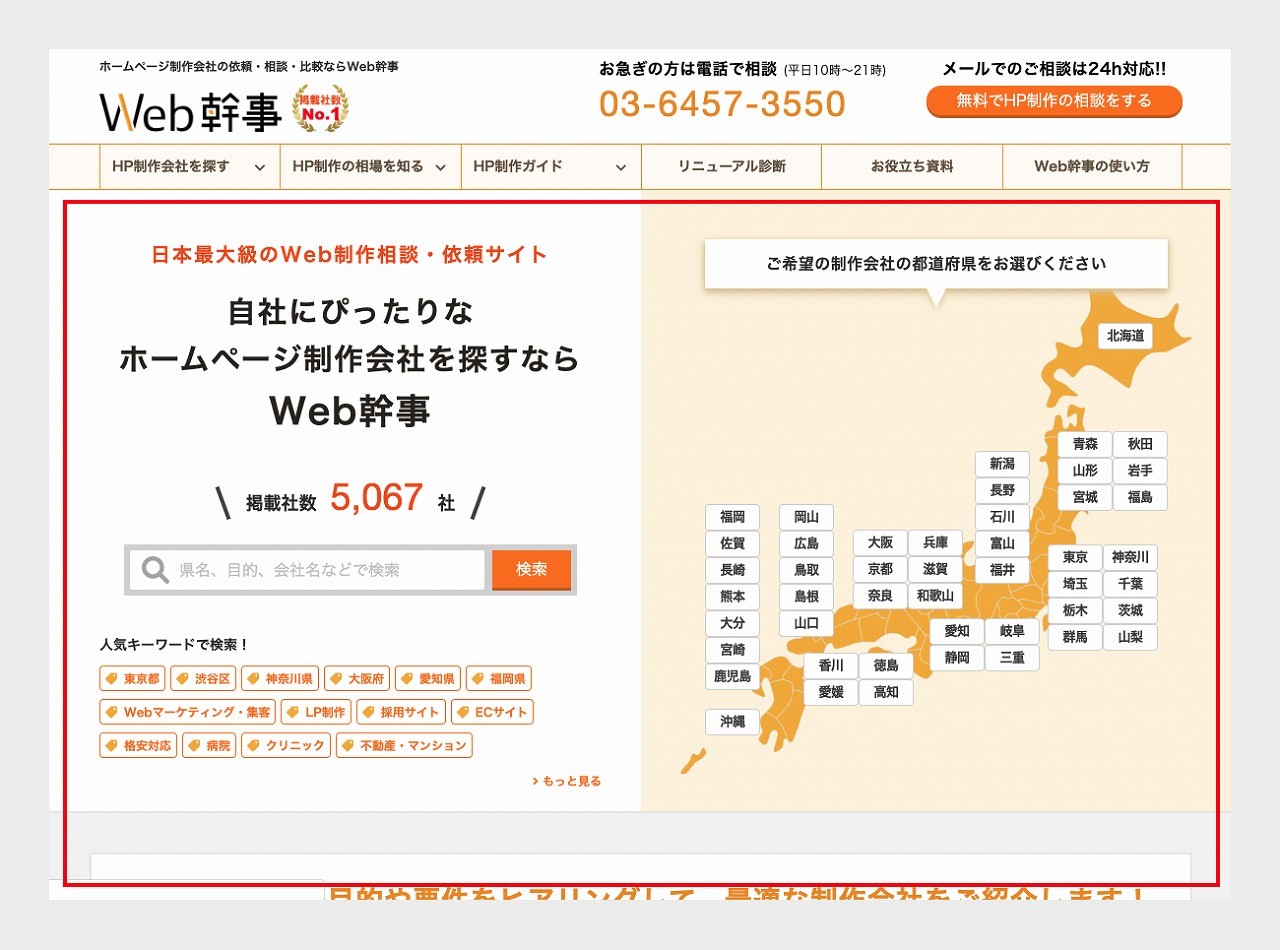
初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

いまさら聞けないhtml Part2 レイアウトと見栄えを固定 日経クロステック Xtech

ホームページのレイアウトの基本

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

レイアウトの作成 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事
Web ページのレイアウト Webmaster Index

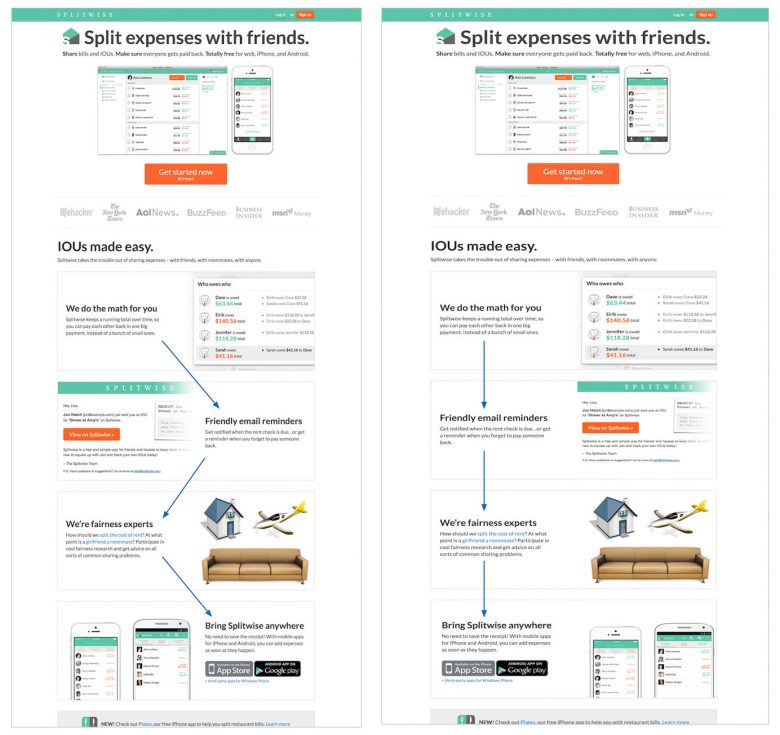
画像とテキストのジグザグ型レイアウトは 流し読みの効率を下げる U Site

これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム

ワイド画面用トップページレイアウト変更 株式会社azu 長野市のwebシステム 業務システム Webサイト制作会社

Q Tbn 3aand9gct5ddkqme1vxdrn0v6zinopb0j8imynne5stw Usqp Cau

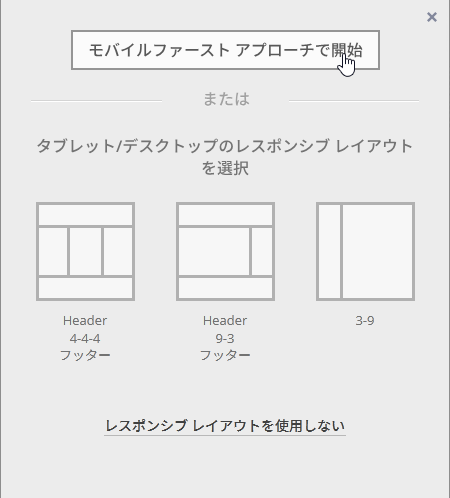
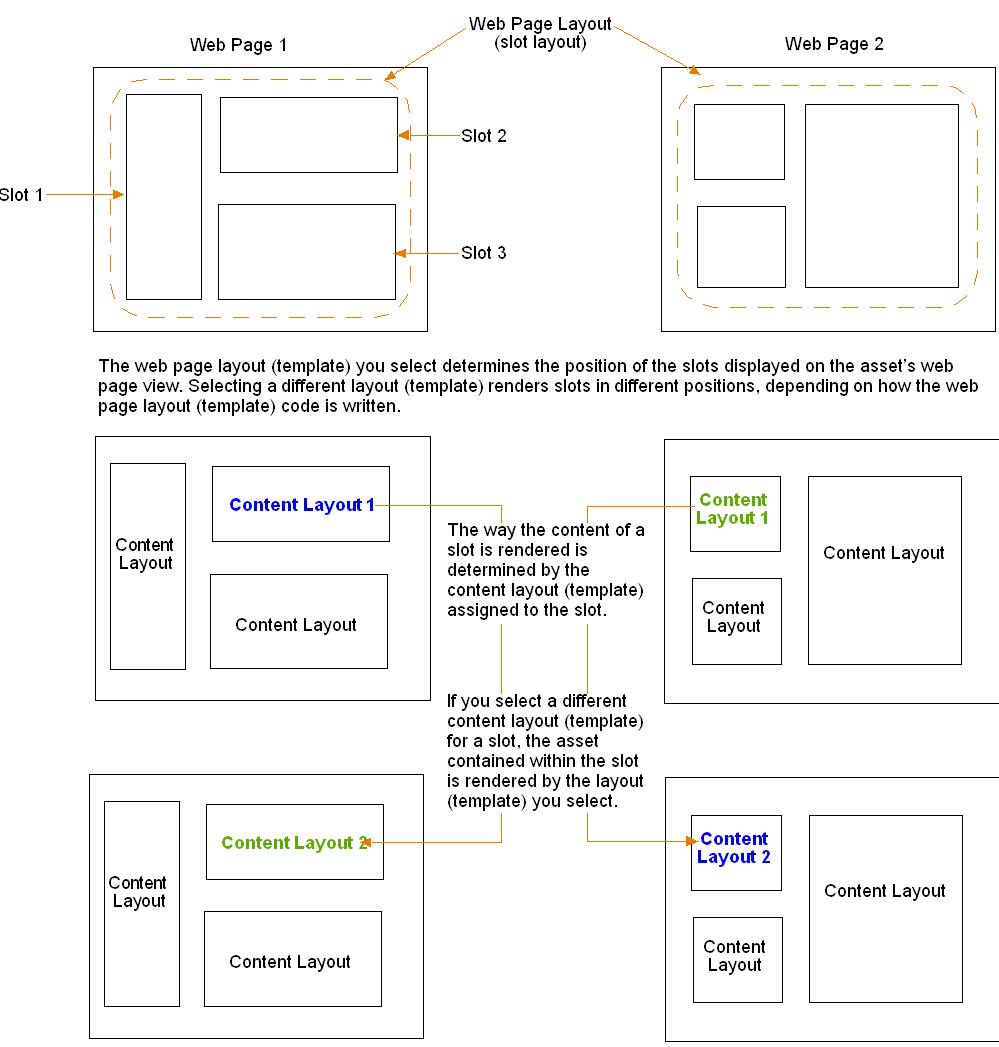
レスポンシブ Web ページ レイアウトの作成

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

Webサイトにベストなページレイアウトとは 新米web担のためのホームページの作り方 第12回 コアースのブログ

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

レスポンシブ Web ページ レイアウトの作成
Q Tbn 3aand9gcqhontgquecvlk Acsn4es2kdxhulvyl6q55la0nkvc Tzodq Usqp Cau

ボックスレイアウトの基本をマスターしてサクッとwebページを作れるようになろう Qiita

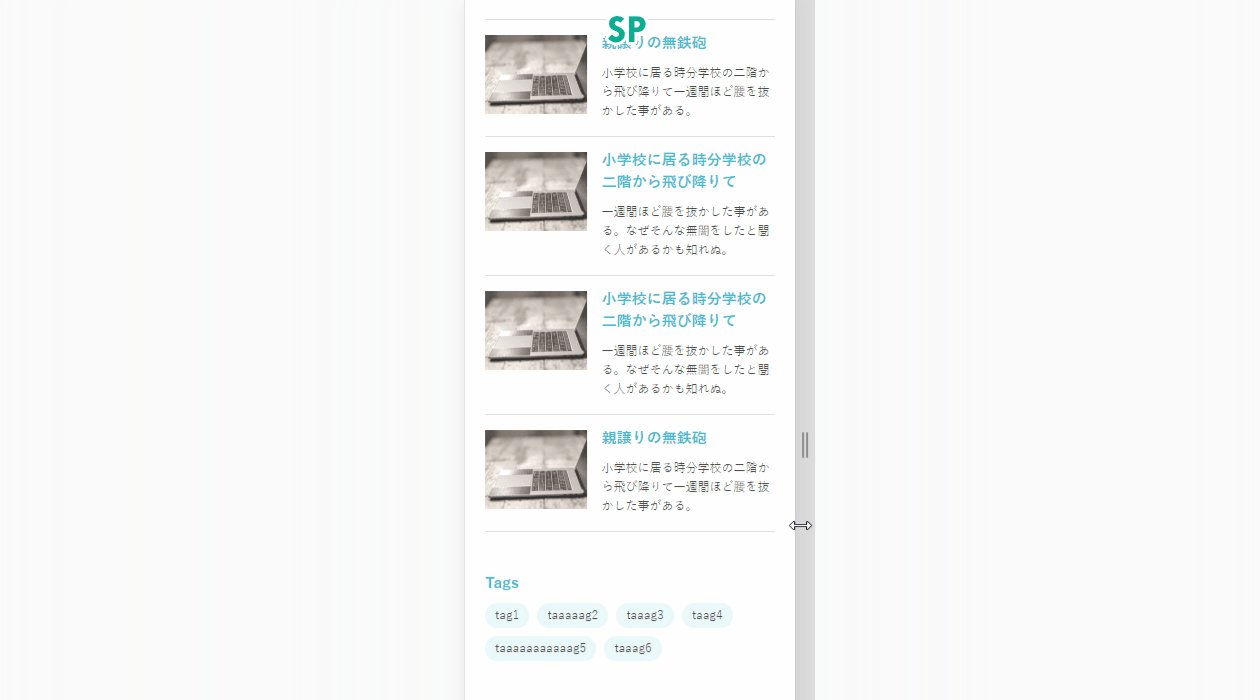
ワイヤーフレームとは何か Webサイト制作に重要なページ設計図を理解しよう なんでものびるweb

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webページ上のレイアウトや文言をサクッと変更して見た目を試せるchrome Extensionのvisbugの紹介 Qiita

Webのページレイアウトやコンポーネントのレスポンシブ対応のさまざまなアイデア集 Responsive Patterns コリス

Word 10 Webレイアウト表示にするには

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Q Tbn 3aand9gcspwkfsti7b8z Awncy40rfwp7wba5npz4vtq Usqp Cau

Webサイトのレイアウト設定 オンラインマニュアル So Net レンタルサーバーhs サービス一覧 オプションサービス So Net

印刷または Web ページ レイアウトのサンプル インフォ グラフィックのベクター のイラスト素材 ベクタ Image

55 Webページのレイアウトフォーマット ドコドア

Webサイトのページレイアウトの変更

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 吉田 真麻 翔泳社の本

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

レスポンシブ Web ページ レイアウトの作成

まるで雑誌のように自由なwebページが実現する Cssグリッドレイアウト デザインブック 発売 ライブドアニュース

改めて知っておきたい 一般的なwebサイトのレイアウト6種類を解説 Ferret

3カラム レイアウトを作ってみよう 新米web担のためのホームページの作り方 第13回 コアースのブログ

スゴイ便利 Webページの構造を視覚化し レスポンシブの表示サイズごとの変化を確認できるchromeの機能拡張 コリス

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

よく使用されるwebページのレイアウトやui要素91種類をシンプルなcssで実装するコードのまとめ Css Layout コリス

Webモードでのアセットの作成 共有および編集

サイト webページ のレイアウト ライフハックと付加価値がでるオリジナルコンテンツ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事
Q Tbn 3aand9gcrwyrbmblvjl7hxenizloxarvvwqkswtfa 1xwrmbd9k46gpncb Usqp Cau

第8回 Webページの基本的な画面構成とレイアウト手法の歴史的変遷 日経クロステック Xtech

最近のwebデザインで採用されているページレイアウトやuiの新常識がチェックできる素材のまとめ コリス

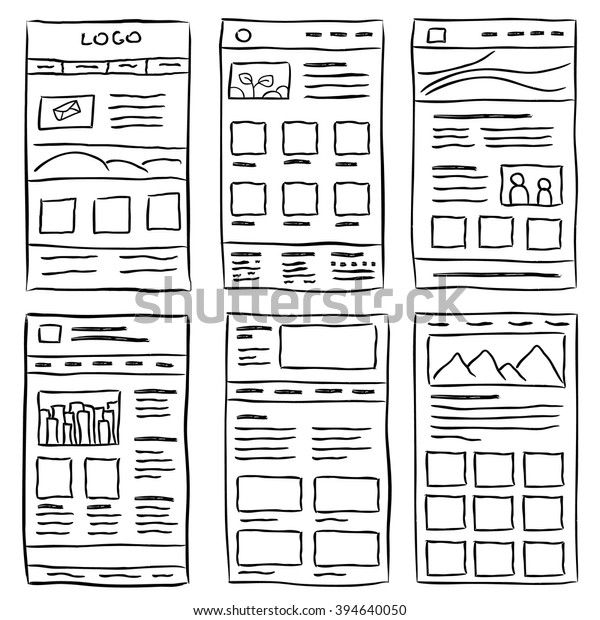
手描きのウェブサイトレイアウト 落書き風スタイルのデザイン ウェブサイトのレイアウト落書き ウェブページ グラフィックテンプレート Uiキットスケッチインターネットページ ポートフォリオのウェブページアイデア クリエイティブなウェブデザインスケッチ ワイヤ

Webページを自由にレイアウトして印刷 Pdf化 今日のどーじょー主

ワイヤーフレームとは何か Webサイト制作に重要なページ設計図を理解しよう なんでものびるweb

ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Html Cssによるウェブページ制作例 Cssの基本

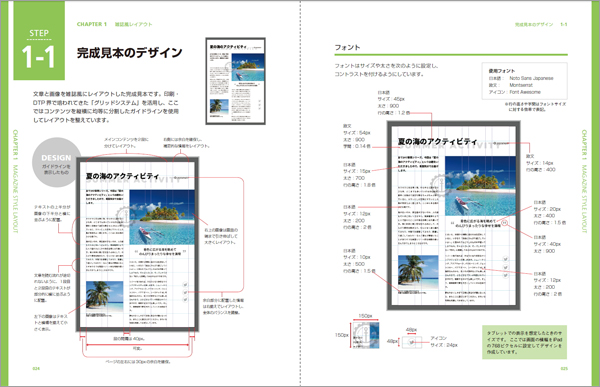
初心者にwebページレイアウトの作り方を教えてくれる本 Html5 Css3デザインブック

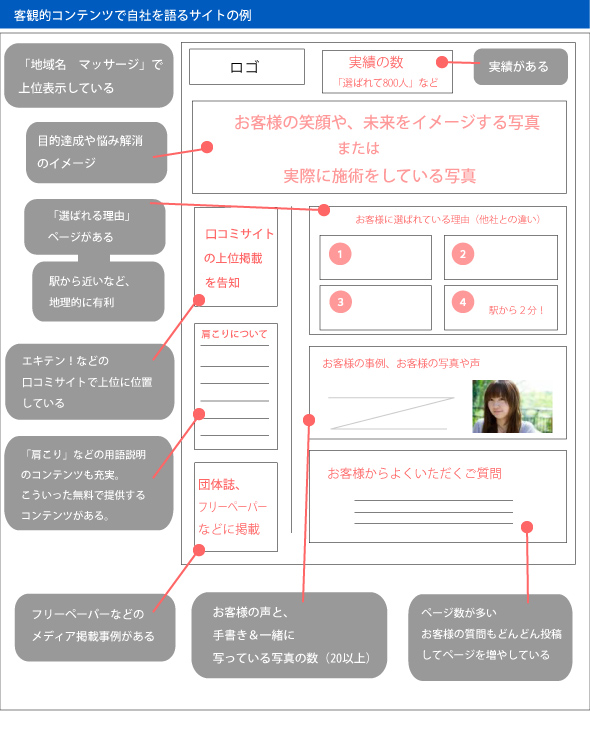
成約率を高めるレイアウトの法則とは 客観性コンテンツ で差をつけよう 格安ホームページ作成で集客できるwebリニューアル術

まるで雑誌のように自由なwebページが実現する Cssグリッドレイアウト デザインブック 発売 デザインってオモシロイ Mdn Design Interactive

これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム

Webページを 見たまま プリントアウトする方法はコレ Gp



