ホームページ 見やすい色
見やすい ホームページ 色 ホームページ 制作やデザイン制作と切っても切れない関係の配色を、基礎知識を交えながら解説します。 Webサイトの制作をしていく時に様々な情報を取り扱うの.

ホームページ 見やすい色. ホームページの背景は、基本的に白にしましょう。 (ベースカラーは違ってもokです) ブログやテンプレートの中には、奇抜な色のものもありますが、 白の背景に文字は黒というシンプルな組み合わせが、最も見やすい基本のスタイル です。. 派手なページを作ることが目標ではありません。 見やすいホームページを作れば、人が集まります。 そのためには見やすい配色、分かり易いページ構成が重要です。 読み手の視点でホームページを作りましょう。 色の基本 色の種類はたくさんありますね。. 「 カラフル=見やすいということではない 」ということですね。 しかし、どうしても使いたいのであれば「 見やすい色を使うことが大事 」だと思います。 是非、皆様も見やすい・読みやすい文字色を使って書いて下さい。.
色見本の他にも、今日のラッキーカラー、 コトバから色を解析して調合する成分解析、 ストライプを生成するストライプメーカー、 グラデーションを生成するグラデーションメーカー、 あなたの好きな色と色を調合する色調合、 サイト内の色見本を検索.
Q Tbn 3aand9gcstabbpyejh7gxrm5iurywct26bqmesgzhddsf3t6f9axkkyups Usqp Cau

千代田区ホームページ このサイトの使い方

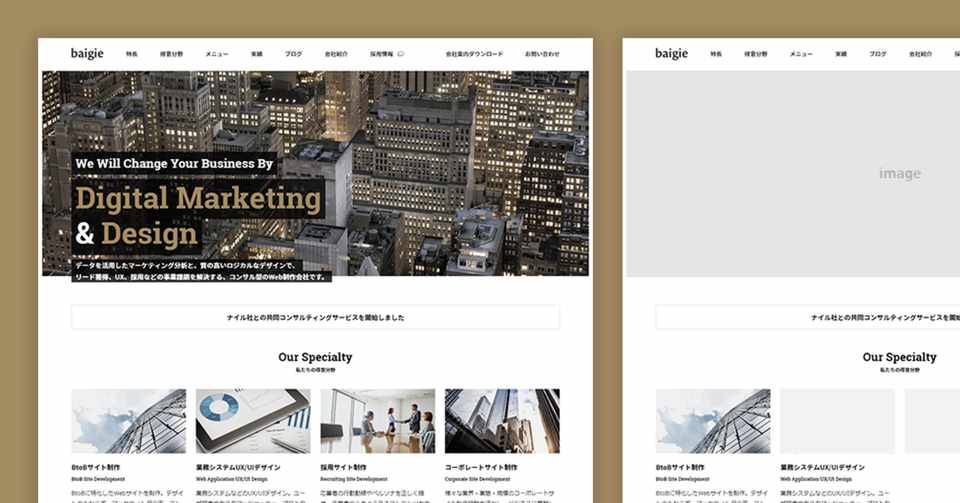
カラー配色で迷わない シーン別配色見本32パターン Web制作会社スタイル
ホームページ 見やすい色 のギャラリー

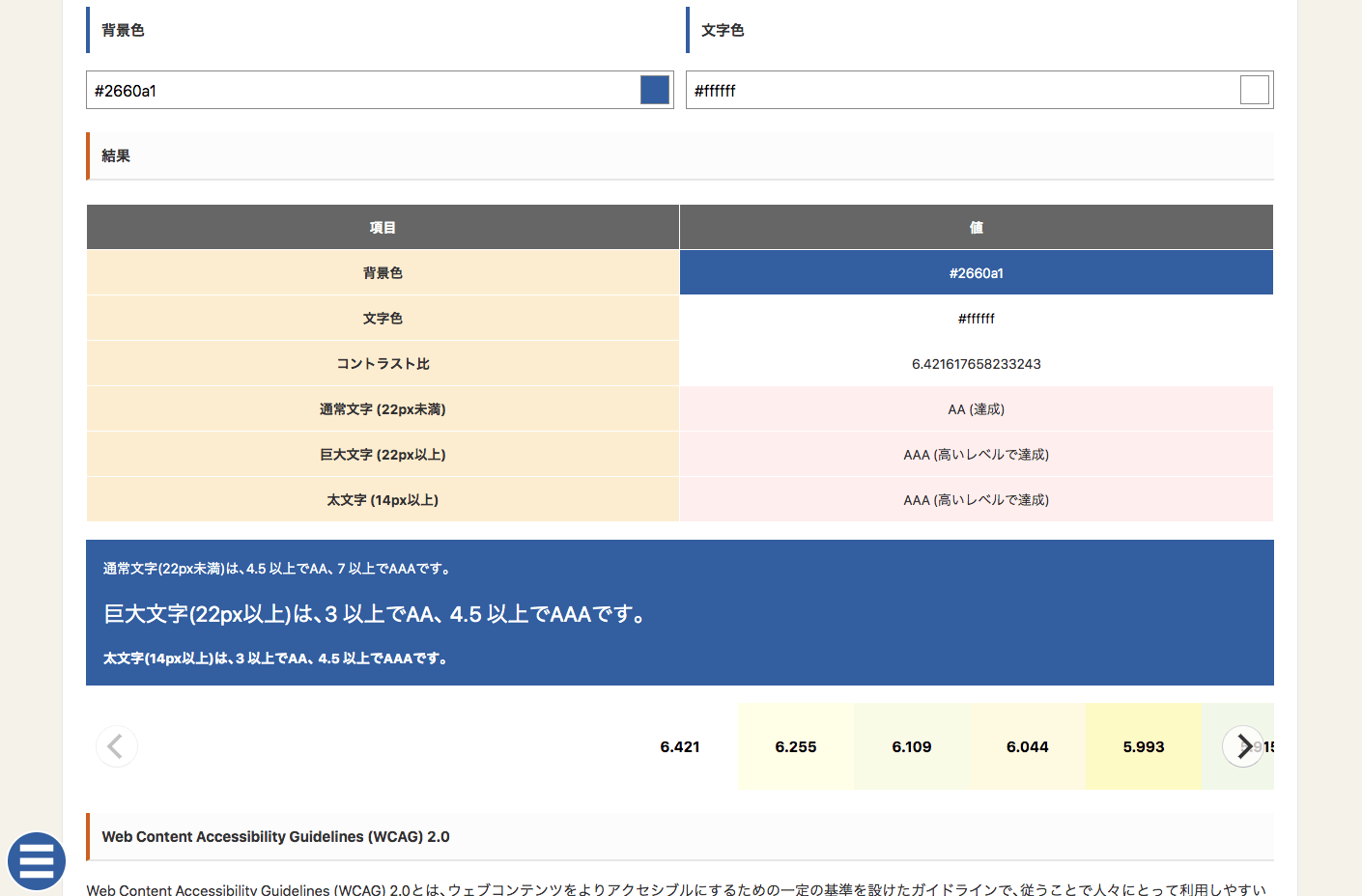
Webアクセシビリティに配慮したホームページづくり お役立ち情報 ホームページ制作 埼玉 デジタルベリーの埼玉ホームページ制作サービス

企業のホームページ担当者必見 見やすいサイト作りの為の基本ルール Webマーケティングユニットmusubu 結ぶ 公式サイト

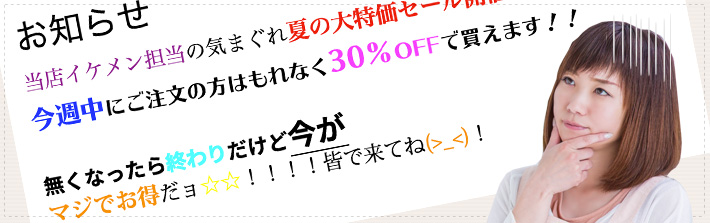
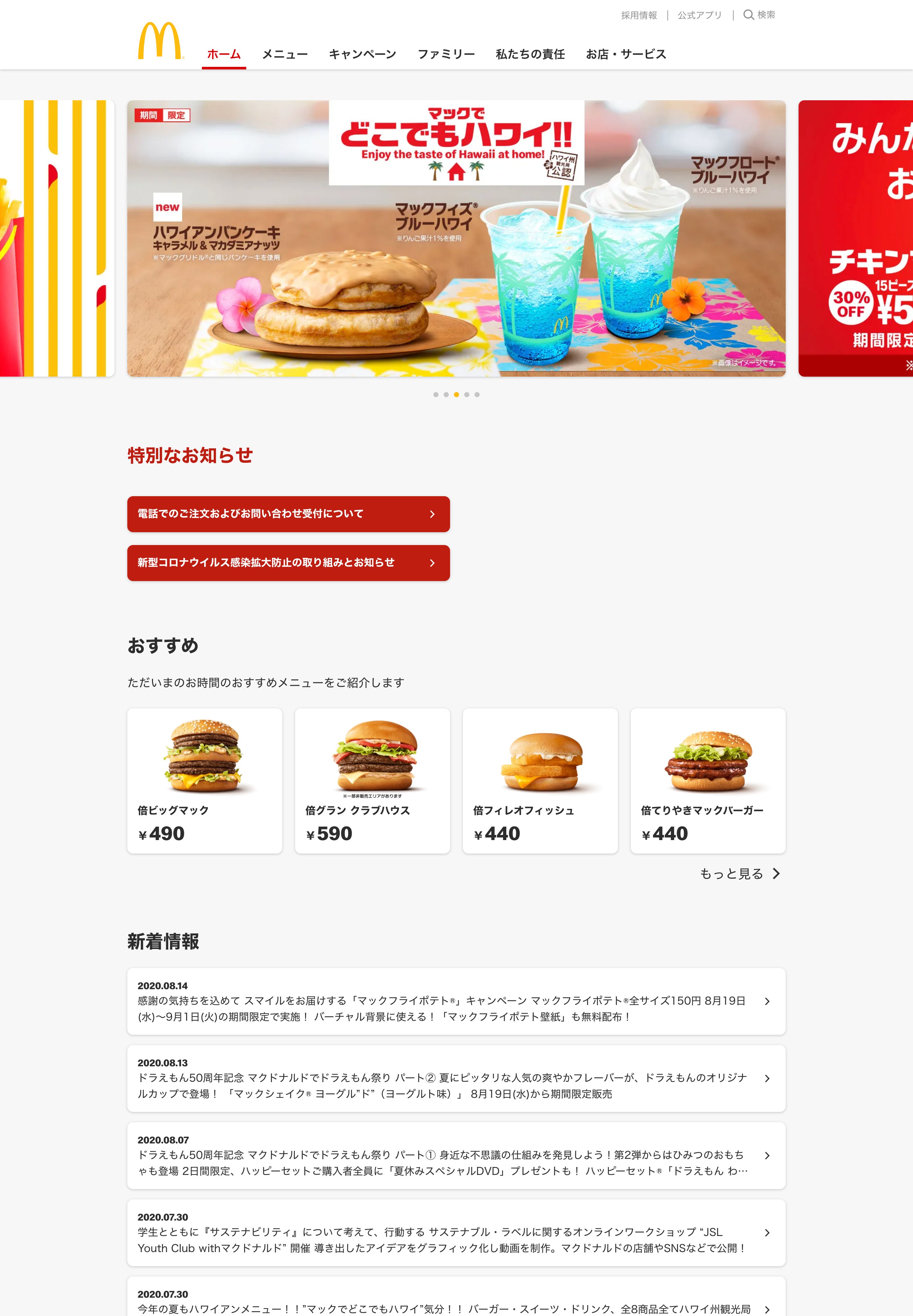
印象が0 アップ 閲覧者にとって見やすい お知らせ ページとは Amsニュース

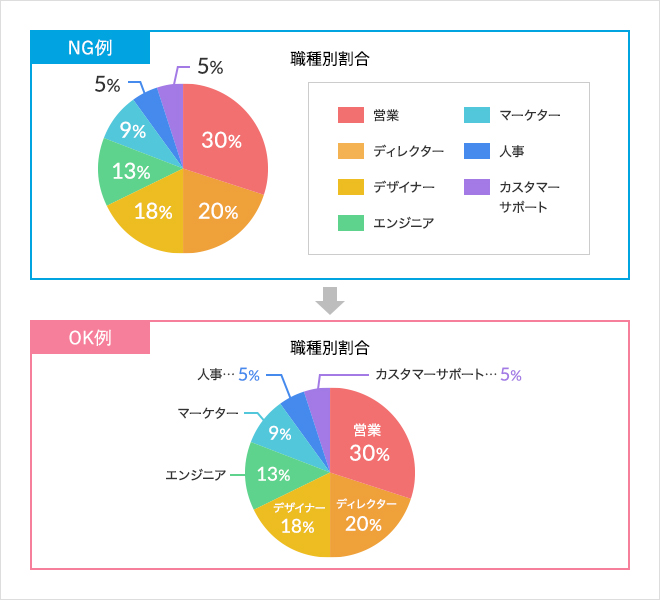
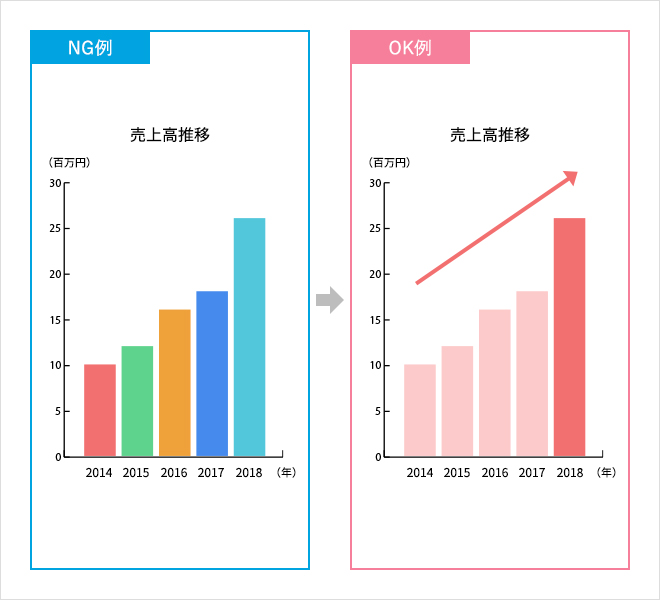
見やすいグラフを作ろう 基本のポイント4つ ホームページ制作 Webサイト更新システム サイト職人cms

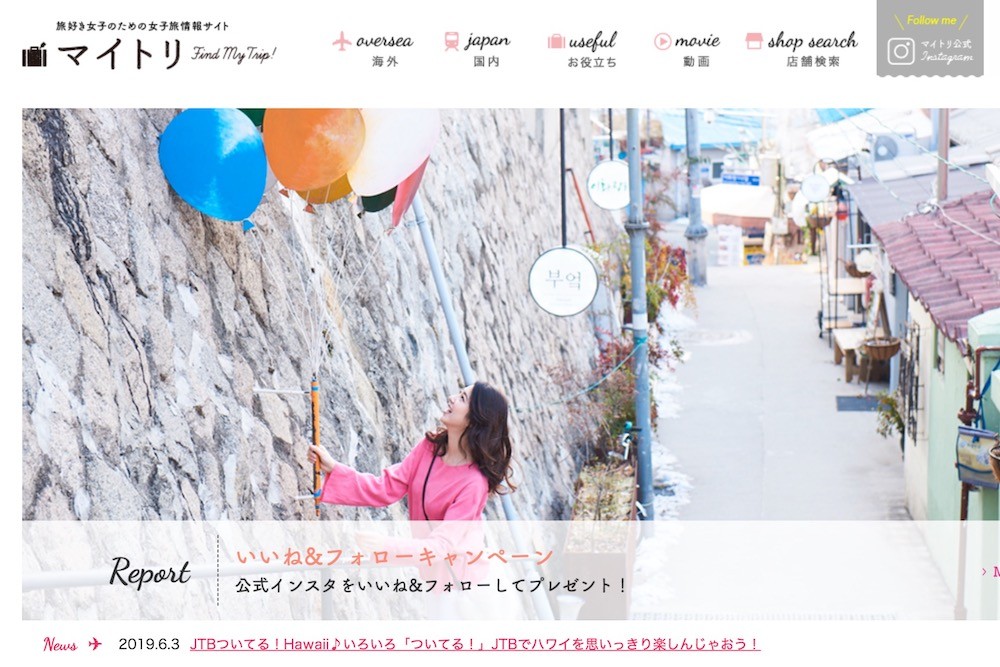
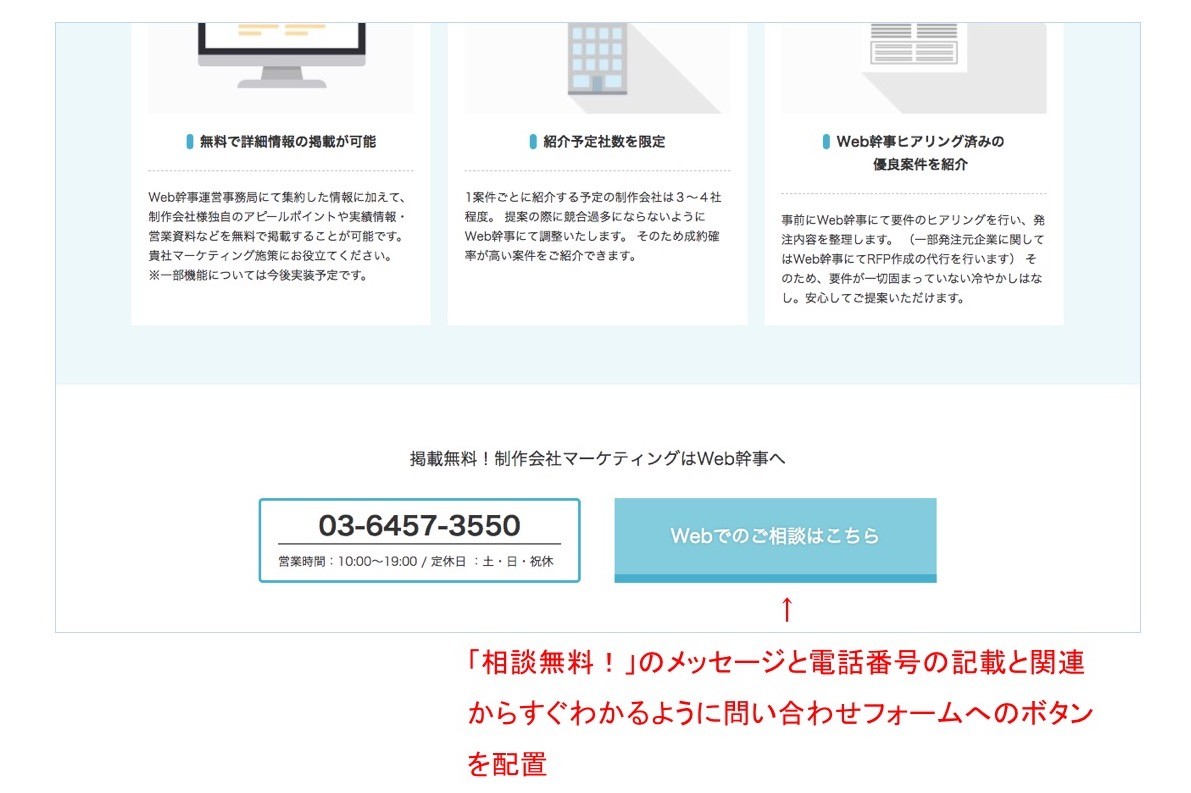
現役女性デザイナーが解説 女性向けサイトデザインの参考事例と注意点 年最新版 Web幹事

もう迷わない 色の基本から学ぶwebデザインの伝わる配色 Tech Device Tv

オシャレなサイトは色使いが違う サイトのカラーリングのヒント 成果につながるwebスキルアッププログラム

見やすいホームページは必ず守っているデザインの法則 株式会社ハタフル

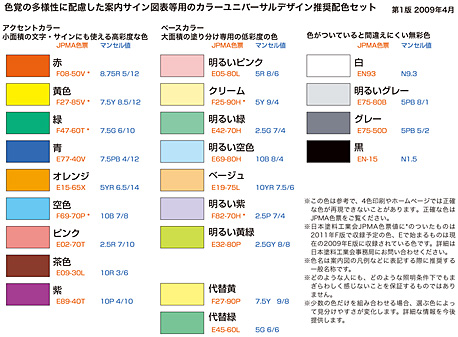
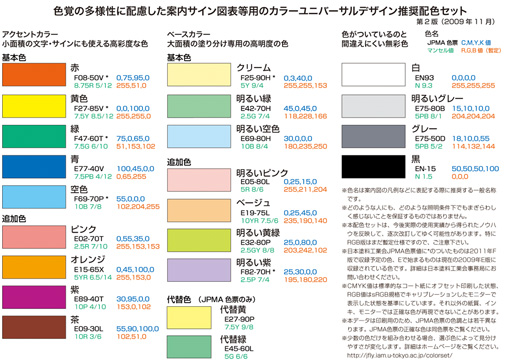
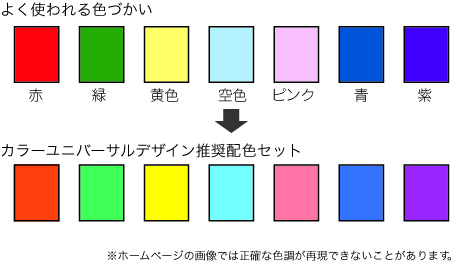
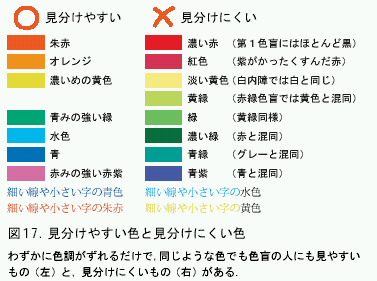
カラーユニバーサルデザイン推奨配色セット

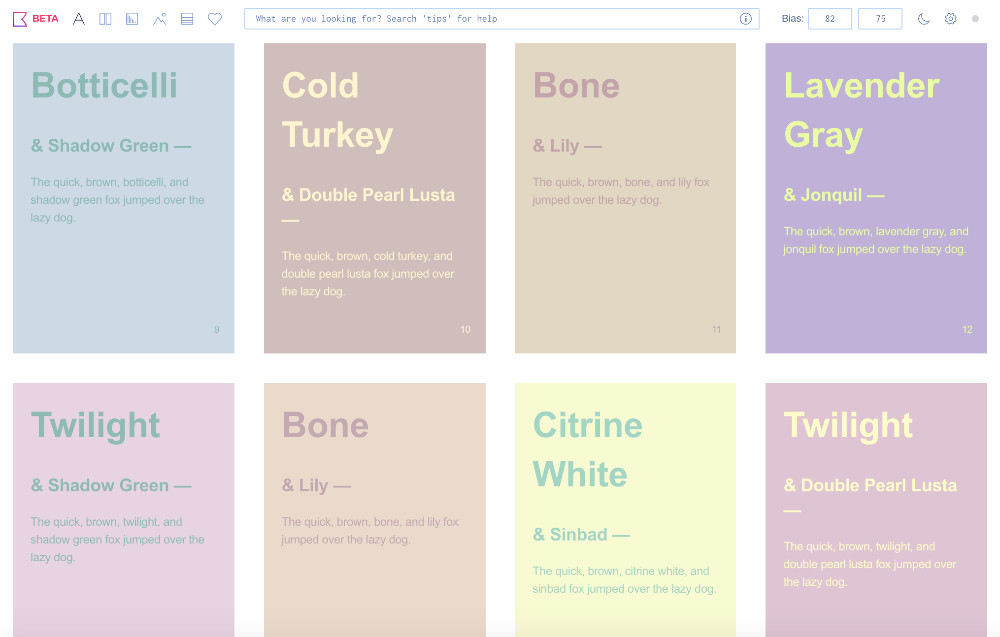
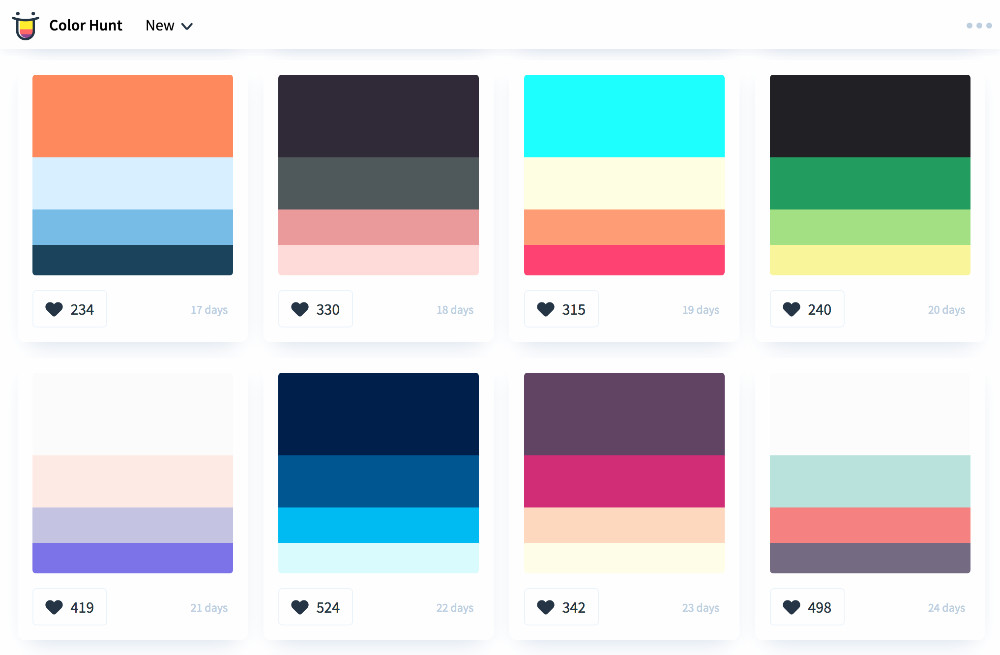
年版 もう配色デザインには迷わない すごい無料カラーパレットツール66個まとめ Photoshopvip

カラーユニバーサルデザイン 推奨配色セット

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

カラーユニバーサルデザイン 推奨配色セット
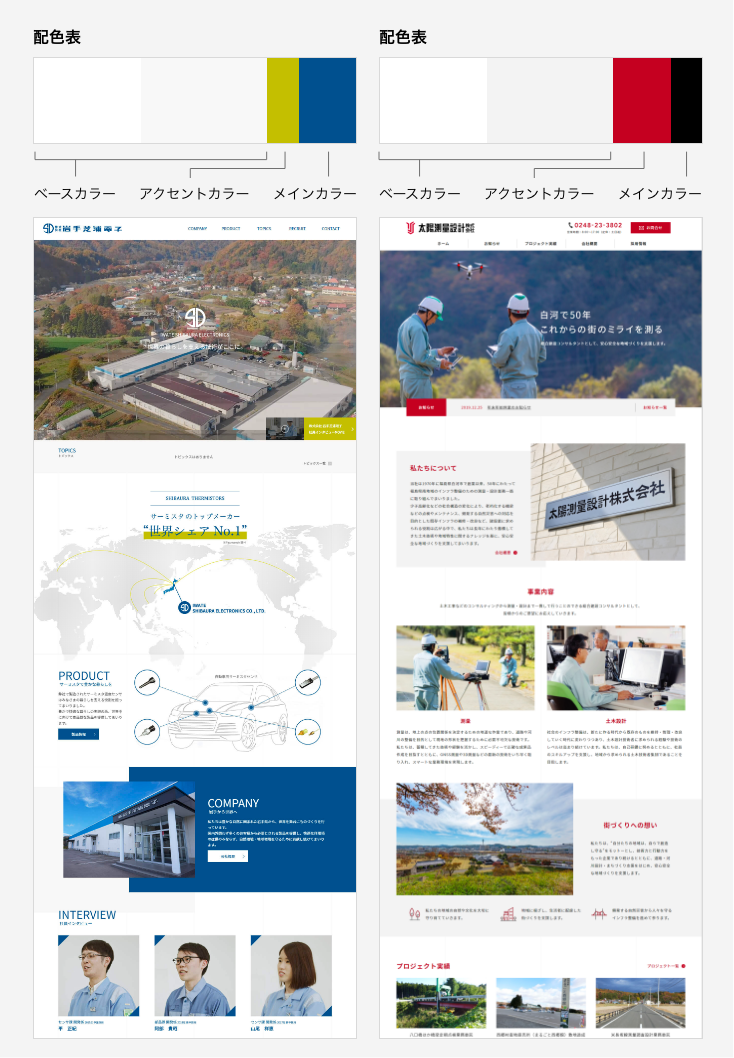
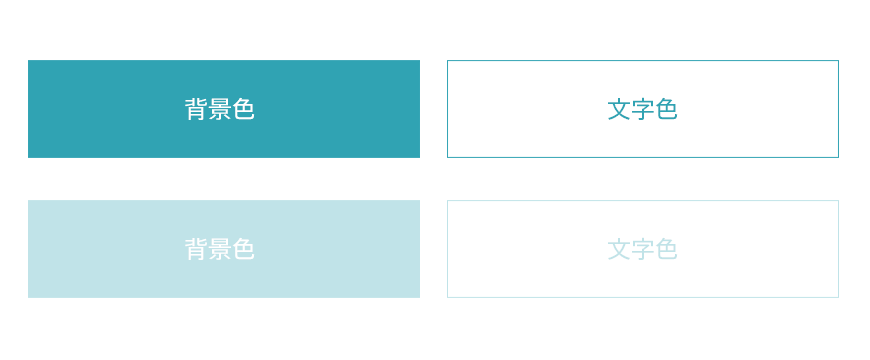
配色
配色

色による 見やすさ のデザイン Dwango Creators Blog ドワンゴクリエイターズブログ

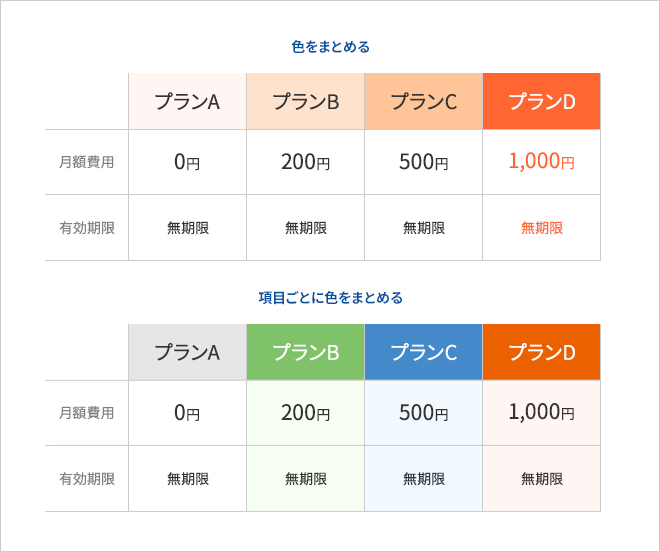
基本のポイントをおさえて 見やすい表を作ろう ホームページ制作 Webサイト更新システム サイト職人cms

配色パターンの色見本 参考にしたい色の組み合わせ確認ツール Goody

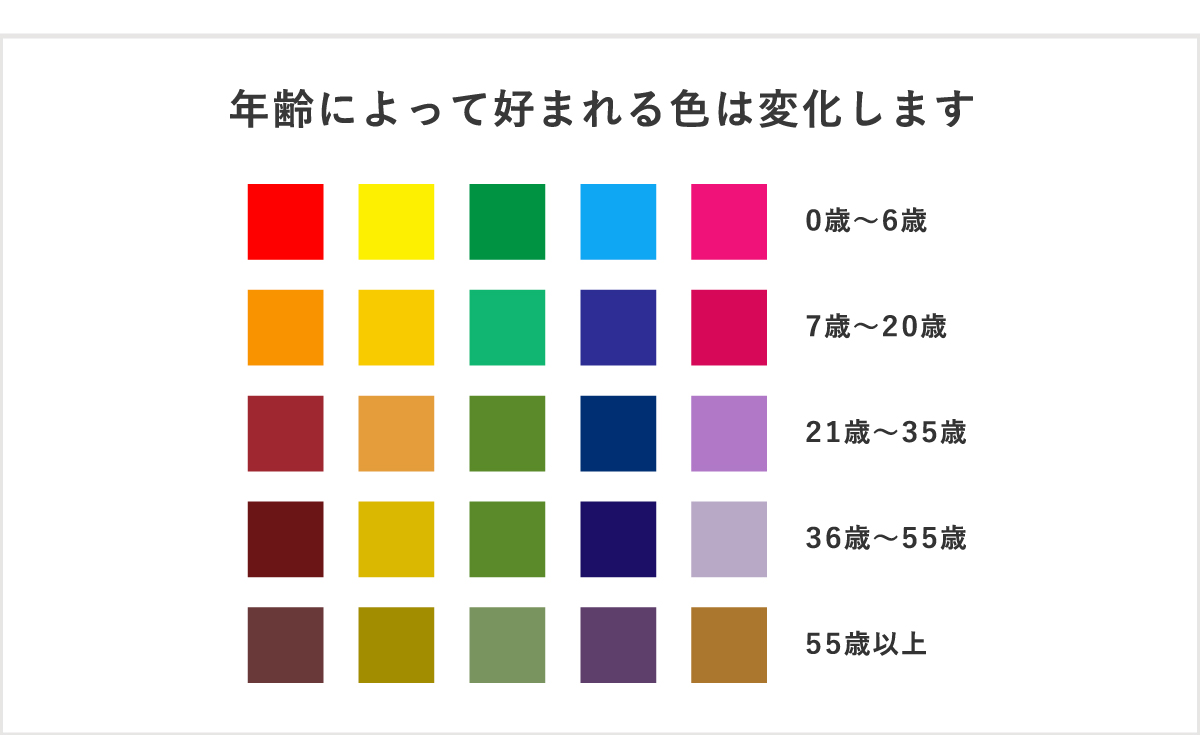
ターゲットに合わせた配色をしよう ドコドア

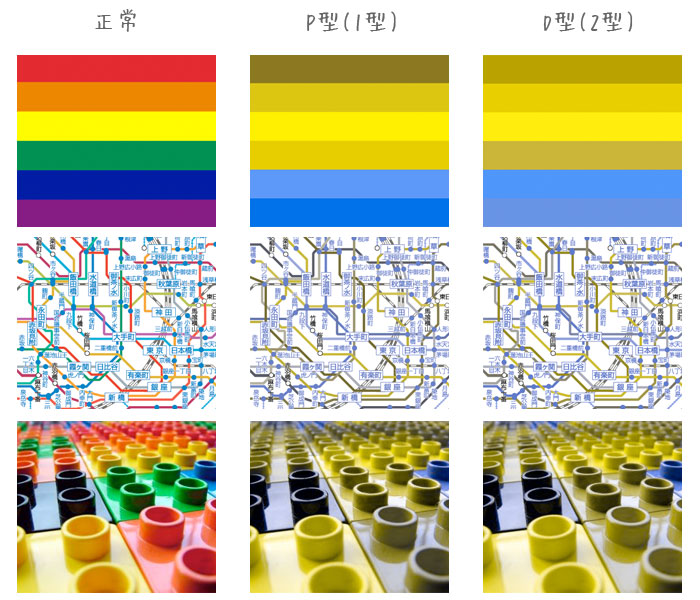
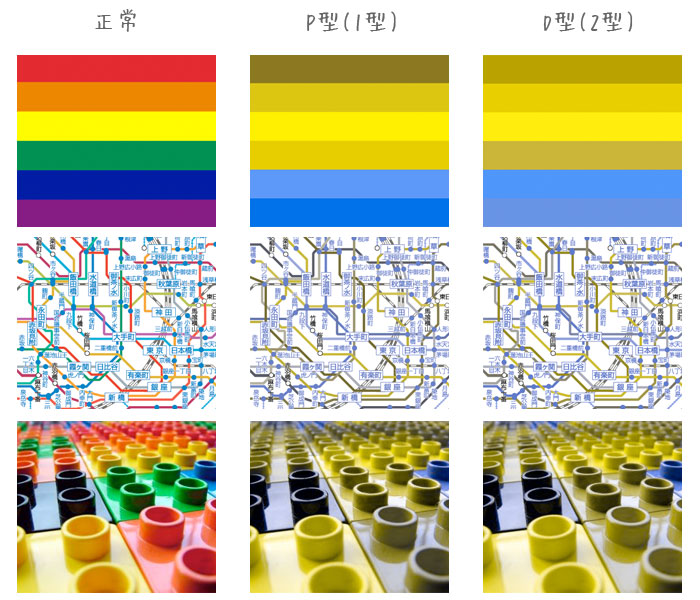
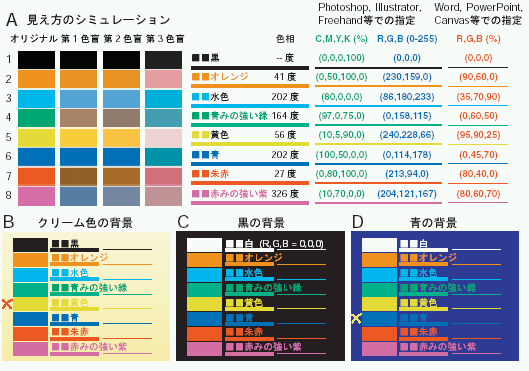
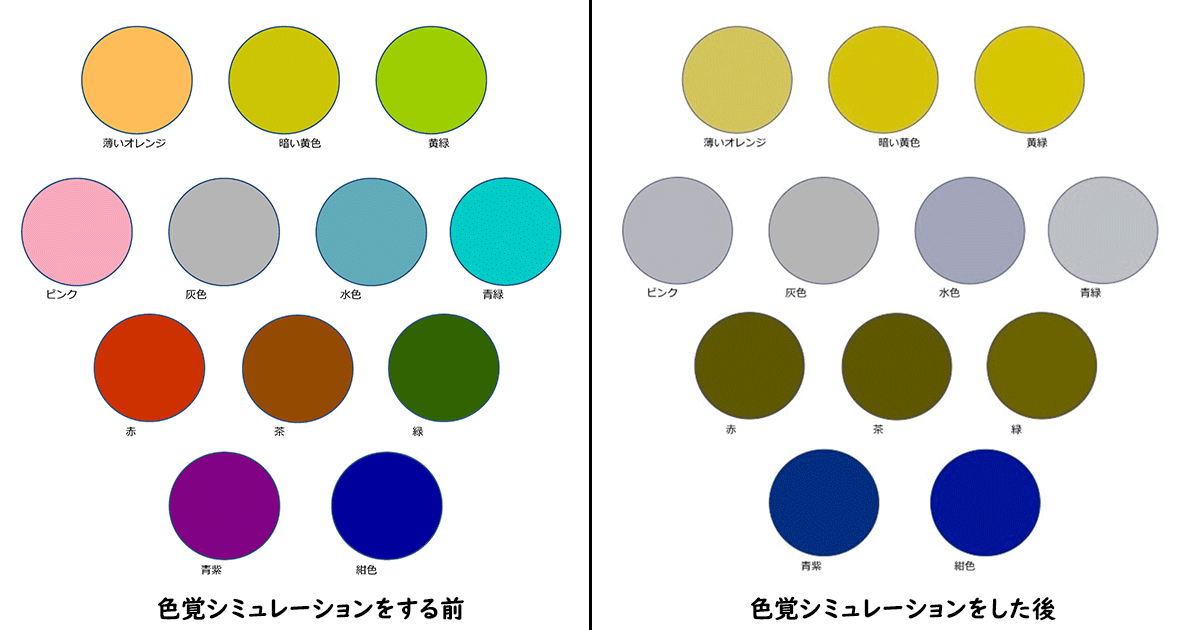
色覚障がい者に配慮したwebサイトの作り方 Webクリエイターボックス

カラーユニバーサルデザインガイド 色使いの手法について紹介します 福島県ホームページ

水中で一番 見えやすい色 見えにくい色 はあの色 ジギング魂

配色は難しくない プレゼンスライドでの色の使い方

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

Uiのデザインはちょっとしたことで印象が大きく変わる 背景に適した色の選び方 コリス

カラーユニバーサルデザイン推奨配色セット

見やすいホームページは必ず守っているデザインの法則 株式会社ハタフル

見やすいホームページの作り方 Seoラボ

素人でもプロ並みの配色ができるデザインパターン参考サイト21選 Codecampus

ホームページデザインのコツ 3つのポイントと参考サイト10選 Zeroラボ コンテンツマーケティング Lpo対策

ターゲットに合わせた配色をしよう ドコドア

見やすいホームページの作り方 Seoラボ
図書館ホームページがモバイル端末で見やすくなりました 11月21日 大阪市立図書館

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

カラーバリアフリーサービス Udcolor Gateシステムズ株式会社
3

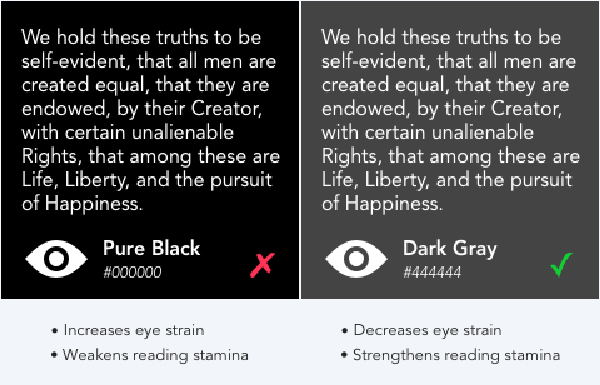
ブログの文字色は黒じゃダメ 大手サイトの文字色比較 Iscle イズクル

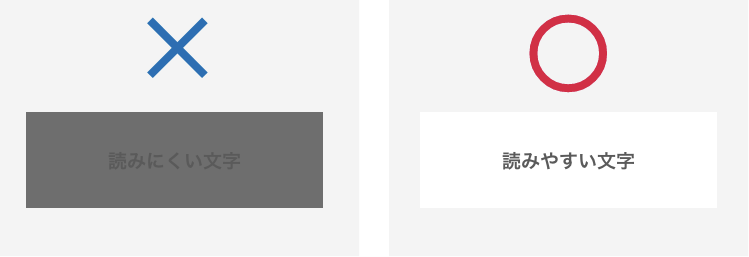
その色のコントラストほんとに見やすい ホームページの色を今一度見直しましょう ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

見やすいホームページの作り方 Seoラボ

ホームページリニューアル 色で選べる振袖カタログ ルーコ

制作 福岡 安心価格のマリオデザインホームページ作成

色のバリアフリーを考慮したサイト作りのためのツール Tech Dig

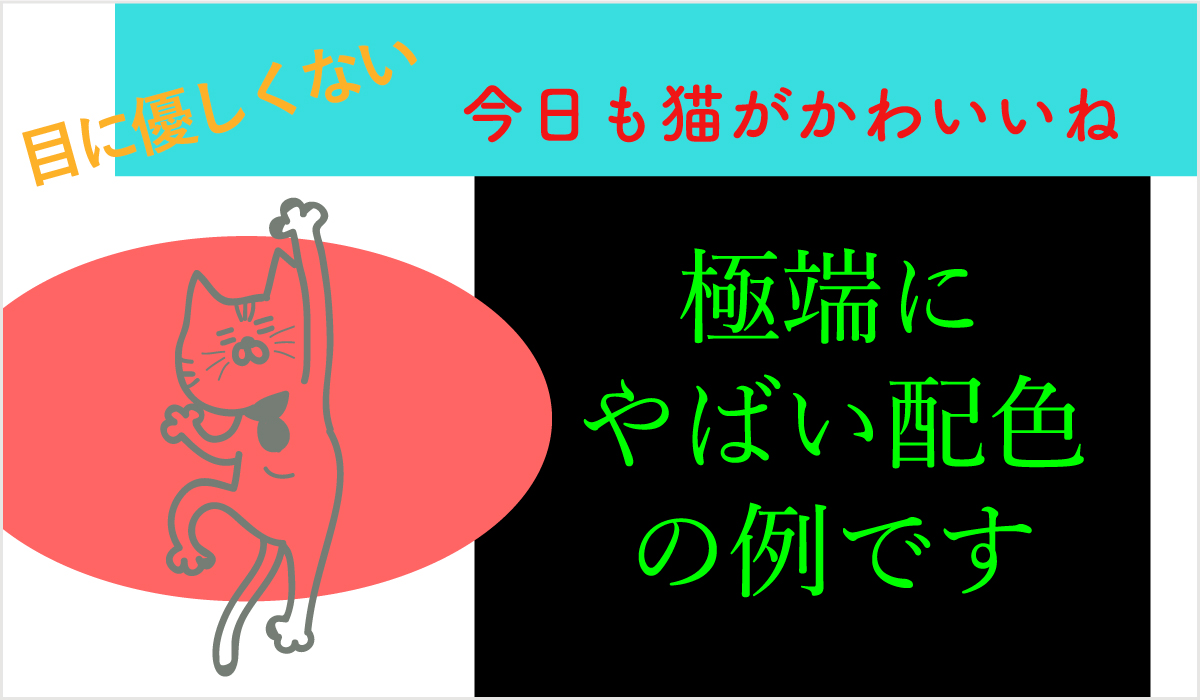
強い色を多用してもダサくならない サイト作りの秘訣 成果につながるwebスキルアッププログラム

カラーユニバーサルデザイン 推奨配色セット

カラーバリアフリーサービス Udcolor Gateシステムズ株式会社
配色
配色
Q Tbn 3aand9gcte1 Lf Dyq463iku3zwwlifvdg8c3m3l3o55k7aw Usqp Cau

見やすいホームページは必ず守っているデザインの法則 株式会社ハタフル

年版 もう配色デザインには迷わない すごい無料カラーパレットツール66個まとめ Photoshopvip

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

年版 もう配色デザインには迷わない すごい無料カラーパレットツール66個まとめ Photoshopvip

強い色を多用してもダサくならない サイト作りの秘訣 成果につながるwebスキルアッププログラム

色盲の人にもわかるバリアフリープレゼンテーション法

テキストや背景色に 濃い黒 を使うべきではない理由 ユーザーの可読性を落とすかも Seleqt セレキュト

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

見やすいホームページは必ず守っているデザインの法則 株式会社ハタフル

見やすいホームページの色使いとは 色の初心者が気を付けたい3つのポイント アフェクションサポート福岡ブログ ひとり起業家専門webの分からないをサポート

カラーユニバーサルデザインガイド 色使いの手法について紹介します 福島県ホームページ

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

色弱とは 日本人男性の人に1人いる 色の見え方が少し違う人々 のために イベント セミナー Web担当者forum

カラーユニバーサルデザイン推奨配色セット
配色
配色

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

見やすいホームページは必ず守っているデザインの法則 株式会社ハタフル

実例で納得 見やすいサイトに共通するデザインの法則 成果につながるwebスキルアッププログラム

実例で納得 見やすいサイトに共通するデザインの法則 成果につながるwebスキルアッププログラム

Webページを好きな色に 見やすい色に変更したりwebサイト配色チェックに便利なchrome拡張機能 Colordrop Pcあれこれ探索

病院サイトで最も多い色の組み合わせを調べてみた 配色の基本知識と色が与える心理的影響 ビジネスとit活用に役立つ情報

ターゲットに合わせた配色をしよう ドコドア

スマホサイト制作 福岡 スマートフォン ホームページ 制作 見やすいスマートフォン用ページをお作りします はホームページ制作のエディス

見やすいホームページは必ず守っているデザインの法則 株式会社ハタフル

見やすいホームページの色使いとは 色の初心者が気を付けたい3つのポイント アフェクションサポート福岡ブログ ひとり起業家専門webの分からないをサポート

スマホの画面でも見やすい スマートフォン対策が施されたホームページ7例をご紹介 紫電改web

オシャレなサイトは色使いが違う サイトのカラーリングのヒント 成果につながるwebスキルアッププログラム

見やすいホームページは必ず守っているデザインの法則 株式会社ハタフル

見やすい色と見にくい色の差はなにか 色の三属性
Q Tbn 3aand9gcsqpp 38trkyjgfsacjk3xhs Pognlnfztpy0gxu0gcvdc3io0l Usqp Cau

デザイナーがwebサイトを模写する際に見るべき8つの学習ポイント Tomoyuki Arasuna Note

色の組み合わせ方を身につけよう 棒グラフや円グラフなど データをビジュアル化した際に効果的な配色 コリス

メインカラーとアクセントカラーを 簡単にセンス良くまとめる方法 The Power Of Powerpoint

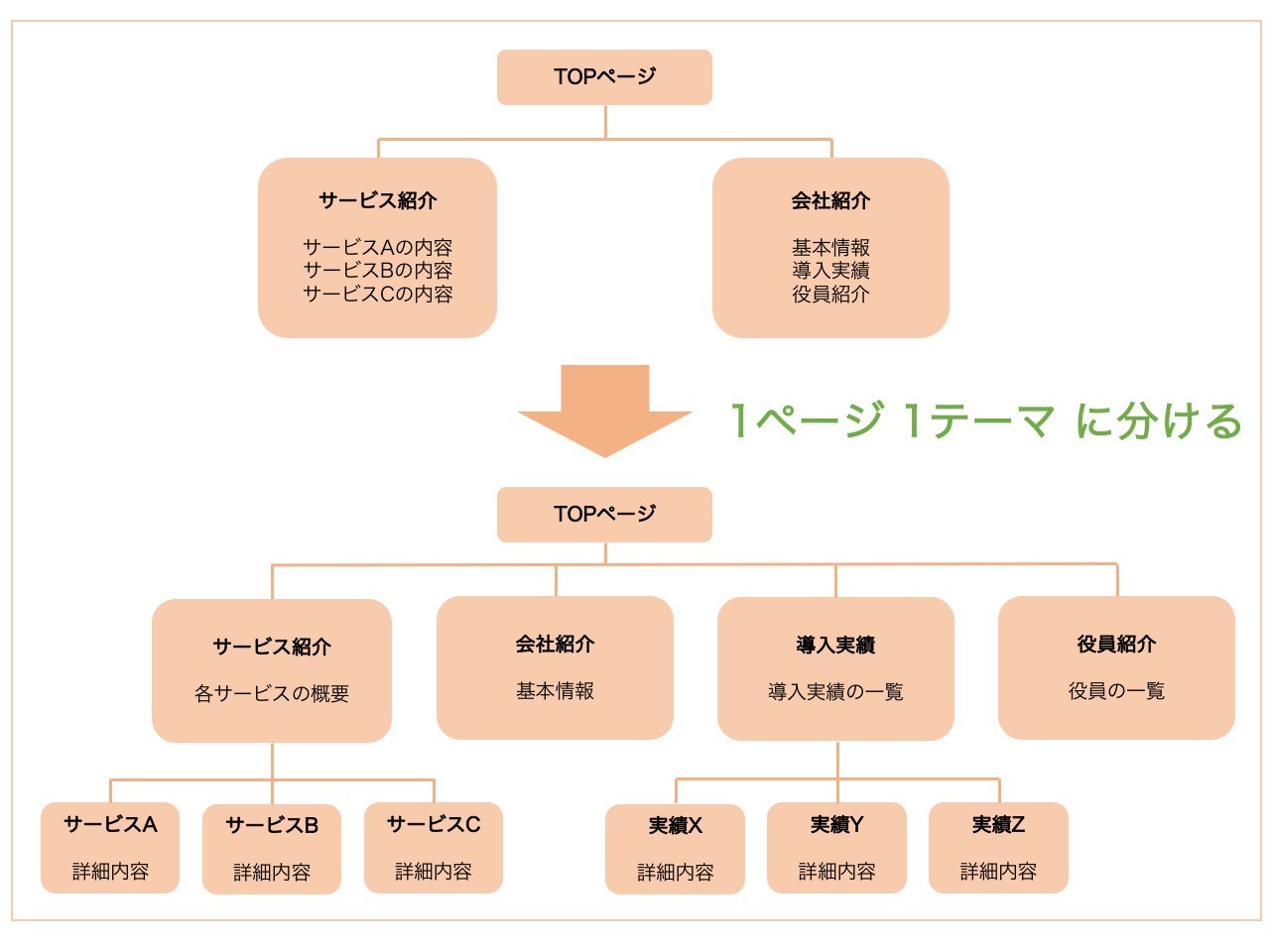
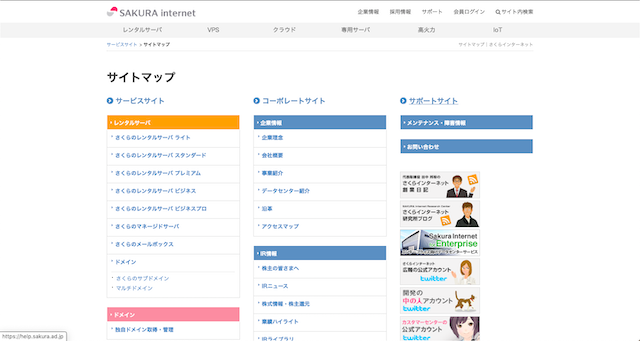
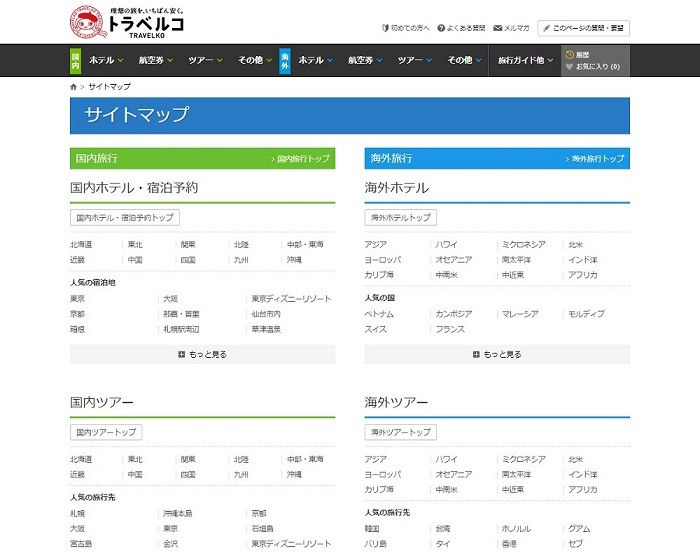
コーポレートサイトのサイトマップが担う役割やseo的効果とは 参考デザインも紹介 Zeroラボ コンテンツマーケティング Lpo対策

Hzk5e8u1pdpfdm

見やすいグラフを作ろう 基本のポイント4つ ホームページ制作 Webサイト更新システム サイト職人cms

見やすい色の性質について考えよう ホームページ制作 Webサイト更新システム サイト職人cms

見やすくて使いやすいサイトマップページのデザインパターンをご紹介 Web幹事

色覚の多様性と視覚バリアフリーなプレゼンテーション 第3回 すべての人に見やすくするためには どのように配慮すればよいか
配色

色選びで悩んだ時に 使える配色ツール 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

見やすいホームページの色使いとは 色の初心者が気を付けたい3つのポイント アフェクションサポート福岡ブログ ひとり起業家専門webの分からないをサポート

見やすいホームページの色使いとは 色の初心者が気を付けたい3つのポイント アフェクションサポート福岡ブログ ひとり起業家専門webの分からないをサポート

オシャレなサイトは色使いが違う サイトのカラーリングのヒント 成果につながるwebスキルアッププログラム

シニアに効くデザイン シニアにとっての 見やすさ わかりやすさ を追求 シニアマーケティング研究室 株式会社日本spセンター
配色
配色

素人でもプロ並みの配色ができるデザインパターン参考サイト21選 Codecampus

配色パターンの色見本 参考にしたい色の組み合わせ確認ツール Goody

シニアに効くデザイン シニアにとっての 見やすさ わかりやすさ を追求 シニアマーケティング研究室 株式会社日本spセンター
配色

実例で納得 見やすいサイトに共通するデザインの法則 成果につながるwebスキルアッププログラム



